그리팅에는 '채용사이트'를 간편하게 만들 수 있는 기능이 있다는 거, 알고 계셨나요? 손쉬운 웹페이지 빌더를 활용하여 우리 회사만의 채용 홈페이지를 만들 수 있습니다. 회사의 색깔을 마구 담아 제작한 채용사이트를 자랑할 수 있는 '그리팅 채용사이트 자랑대회'를 개최합니다!
그리팅을 이용해 열심히 만든 채용사이트를 자랑해주세요!
참여해주신 분들 중 추첨을 통해 소정의 상품을 드릴 예정이니 많은 참여 부탁드립니다.

✔️ 기간: 2022년 4월 12일 ~ 4월 22일 (4월 26일 결과발표)
✔️ 방법: https://jodeakolymu.typeform.com/to/I1Pwhjcd 링크를 통한 폼 제출
✔️ 자격: 그리팅 서비스를 사용 중인 누구나
✔️ 혜택: 참여해주신 분들 중 추첨을 통해 소정의 상품 제공
✔️ 문의: jjay@doodlin.co.kr
*자랑대회에 참여한 채용사이트는 그리팅 콘텐츠로 이용될 수 있습니다.
그리팅 채용사이트 기능
자랑대회에 참여하고 싶은데 그리팅 채용사이트 제작 기능을 아직 잘 모르시는 분들을 위해 간단한 기능 설명도 준비했습니다 🙆♀️
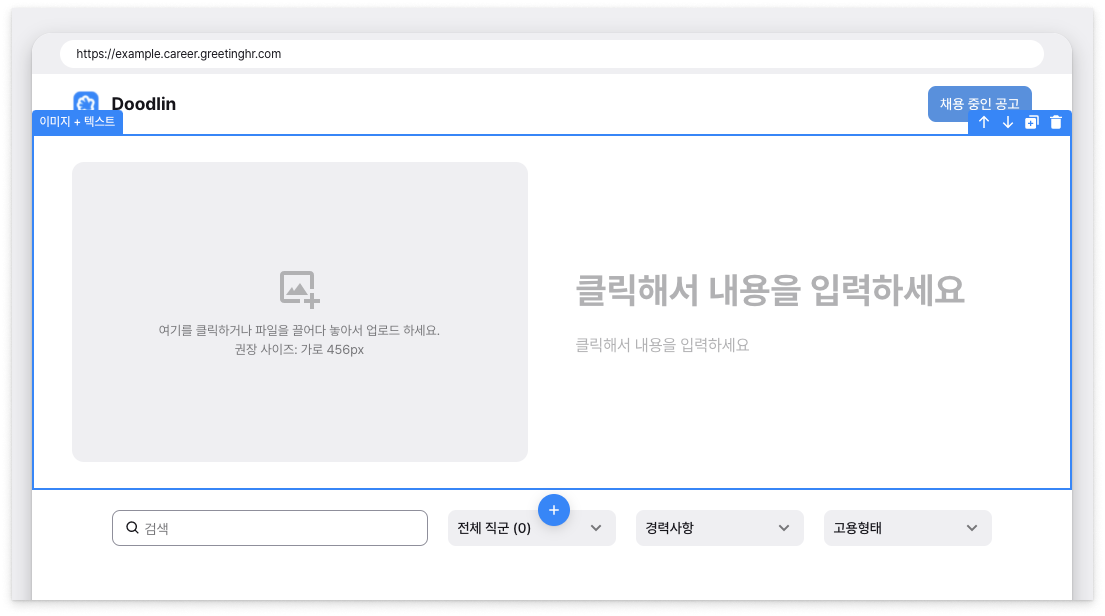
(1) 간편한 에디터 + 14개의 블록

그리팅 채용사이트 에디터는 블록 단위로 채용사이트를 꾸밀 수 있습니다. 현재 14개의 독립적인 블록이 존재하는데요. '헤더, 텍스트, 2단 텍스트, 버튼, 이미지, 동영상, 배너, 카드, 이미지+텍스트, 동영상+텍스트, 슬라이드, 구분선, 여백' 등의 다양한 기능들이 있습니다.
(참고) Greeting으로 채용 사이트 만들기 - 보러가기
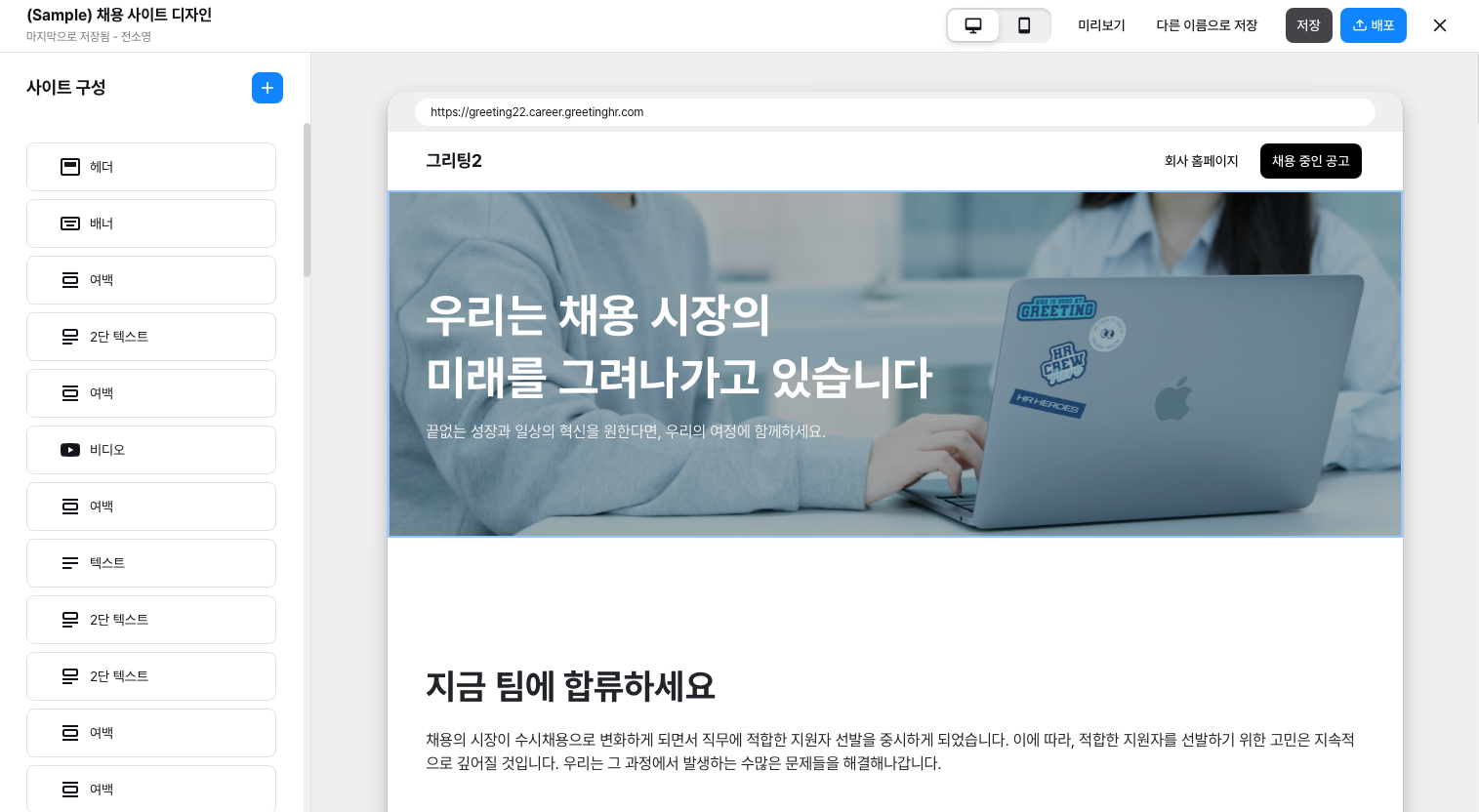
(2) 예시 템플릿 제공

그리팅에서는 블록 기능들을 보다 더 다양하게 사용할 수 있도록 예시 템플릿을 제공하고 있습니다. '헤더, 배너, 비디오, 2단 텍스트' 등 다양한 블록들을 이용해 디자인한 템플릿이 있으니 채용사이트를 만드는 것에 조금 서툴다면 예시 템플릿을 활용해 만들어 보세요!
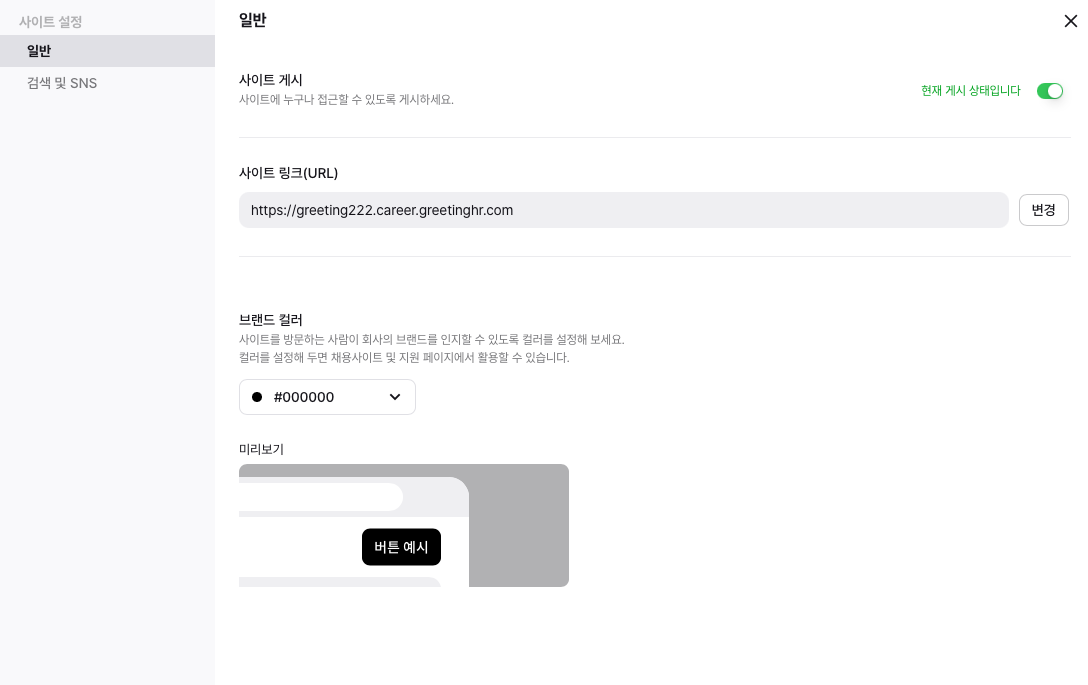
(3) 브랜드 컬러 설정 기능

회사의 아이덴티티를 표현하는 요소 중 하나인 브랜드 컬러를 설정할 수 있는 기능도 있습니다. 사이트를 방문하는 사람이 회사의 브랜드를 인지할 수 있도록 컬러를 설정할 수 있어요. 채용사이트 및 지원 페이지에 활용될 컬러를 설정해보세요!
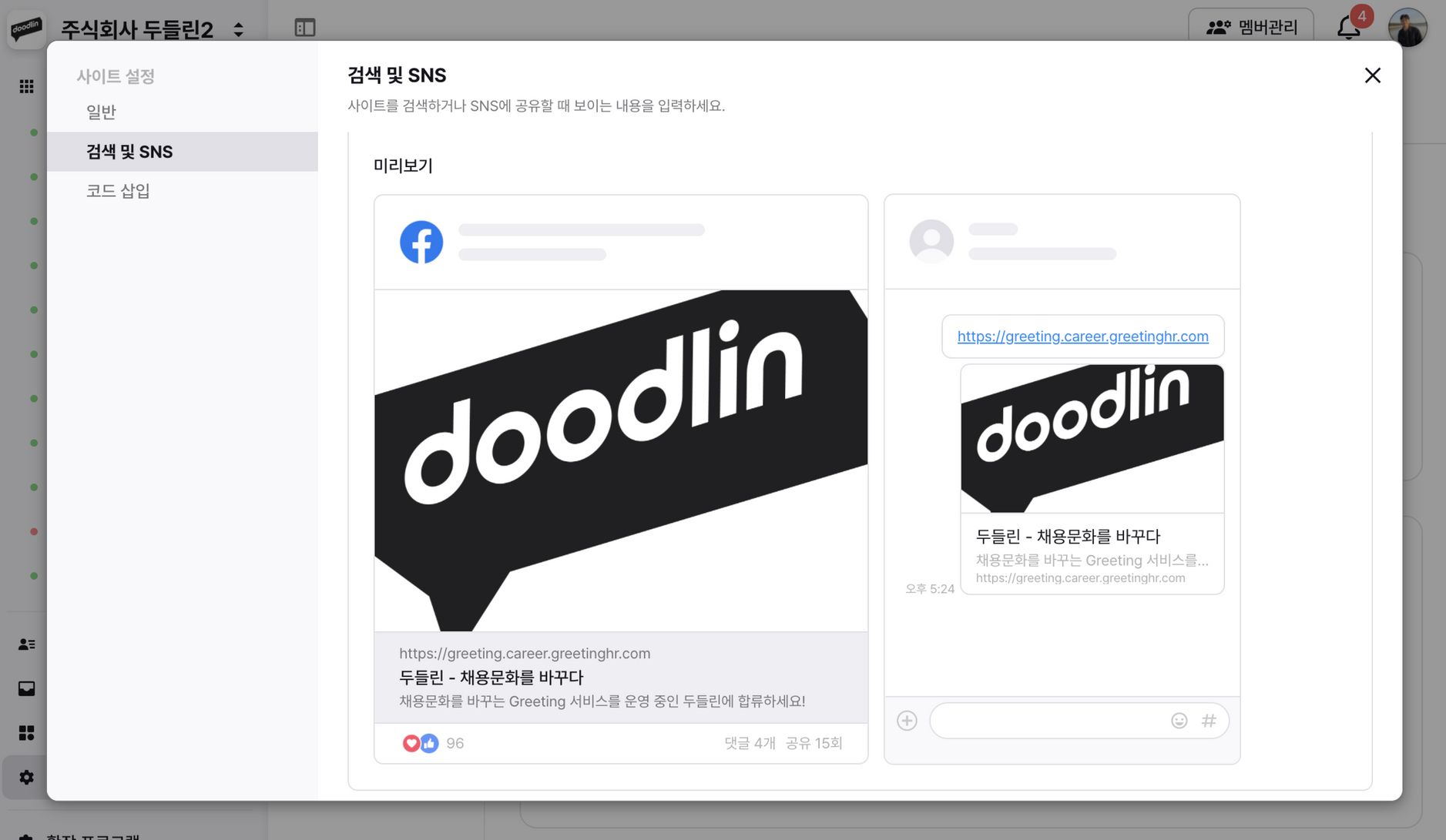
(4) 검색 및 SNS 미리보기 텍스트 편집 기능

채용사이트를 검색하거나 SNS에 공유될 때 보이는 화면 또한 편집할 수 있습니다. 이미지, 제목, 설명 텍스트를 설정할 수 있어요. 기본적인 구글 검색 미리보기부터 페이스북, 카카오톡 링크 공유 미리보기 화면까지 다양한 SNS에서의 미리보기 항목을 구성해 보세요!
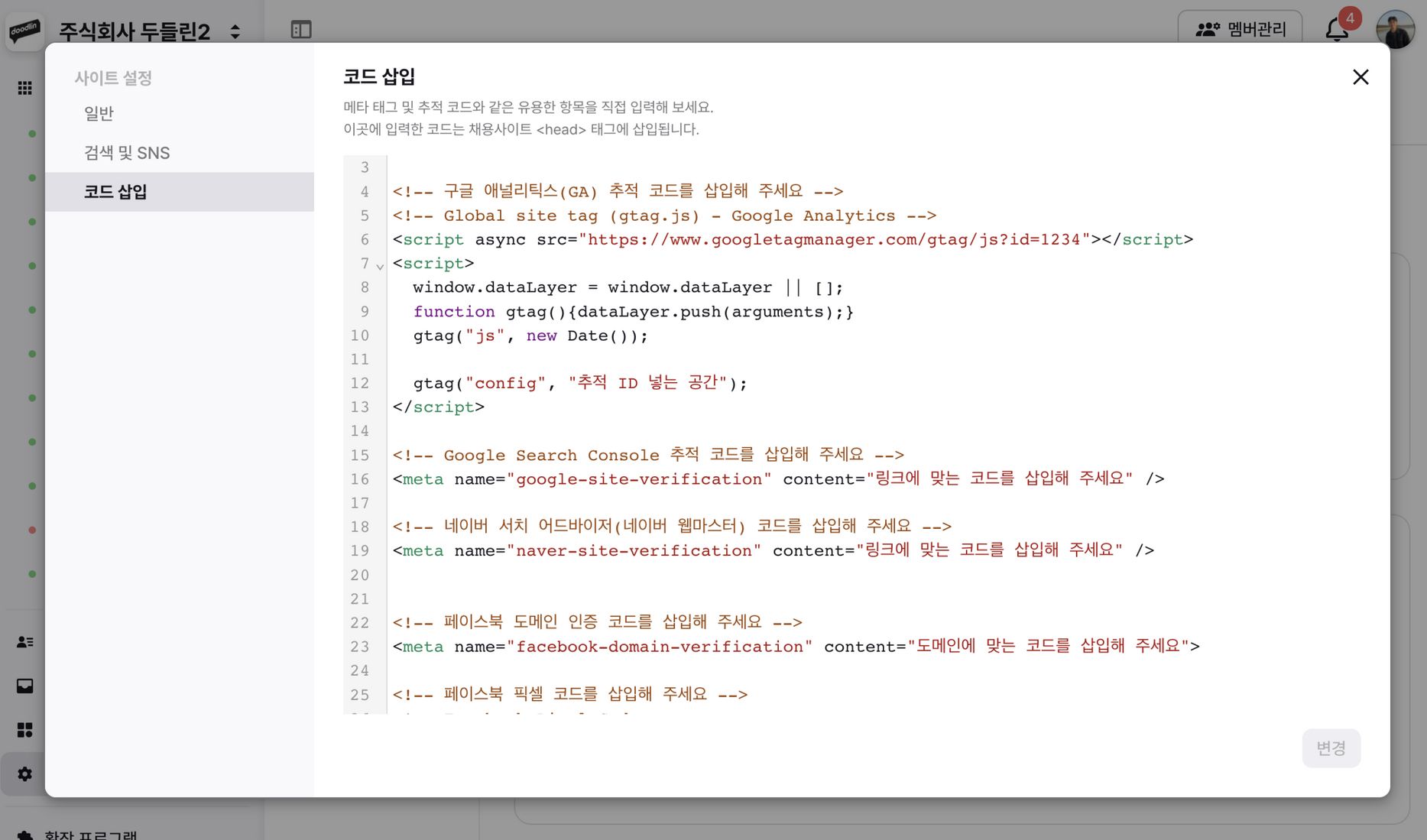
(5) 채용사이트 코드 삽입 기능

그리팅 채용사이트에 Google Analytics 코드삽입부터 페이스북 픽셀, 서치어드바이저 코드삽입까지 필요한 코드 삽입을 할 수 있습니다. 자세한 내용과 방법은 아래 링크를 참고해주세요!
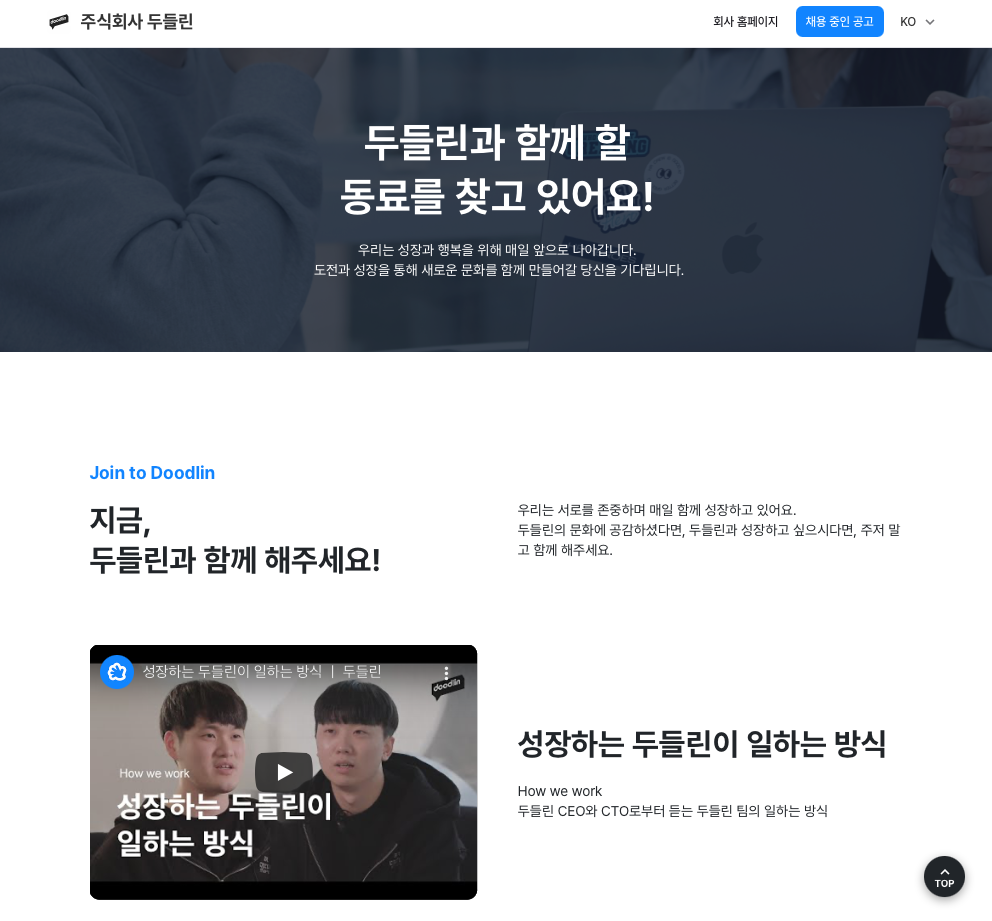
마지막으로 저희 두들린도 그리팅 채용사이트 제작 기능을 사용하고 있는데요. 채용사이트 제작을 위한 참고 자료가 필요하다면 확인해보세요 🙌





![[선착순] 채용 검진 프로모션 - 맞춤 채용 진단 리포트 무료 신청](/content/images/size/w300/2025/10/------_---------------2-.png)

