"채용 홈페이지 만들어야 하는데 개발팀, 디자인팀 리소스도 없고 예산도 빠듯한데 어떻게 하지?"
많은 인사 담당자분들이 공감하실 고민이죠. 이럴 때 가장 먼저 떠오르는 해결책이 바로 노션 채용 사이트입니다. 실제로 불과 몇 년 전까지만 하더라도 당근, 우아한형제들을 비롯해 스타트업이라면 거의 예외 없이 노션 채용 페이지를 운영했습니다.
그런데 막상 노션으로 채용 홈페이지를 만들어 운영하다 보면, 처음엔 몰랐던 불편함들이 하나둘 보이기 시작합니다. 특히 채용 규모가 커지고 지원자가 늘어날수록 "이걸 계속 이렇게 해도 되나? 너무 불편한데?" 하는 의문이 들죠.
이번 아티클에서는 노션 채용 페이지를 성공적으로 운영하고 있는 기업 사례를 살펴보고, 노션 채용 페이지의 명확한 장단점을 짚어 드리려고 합니다.
1. 사례로 보는 노션 채용 페이지 운영 노하우
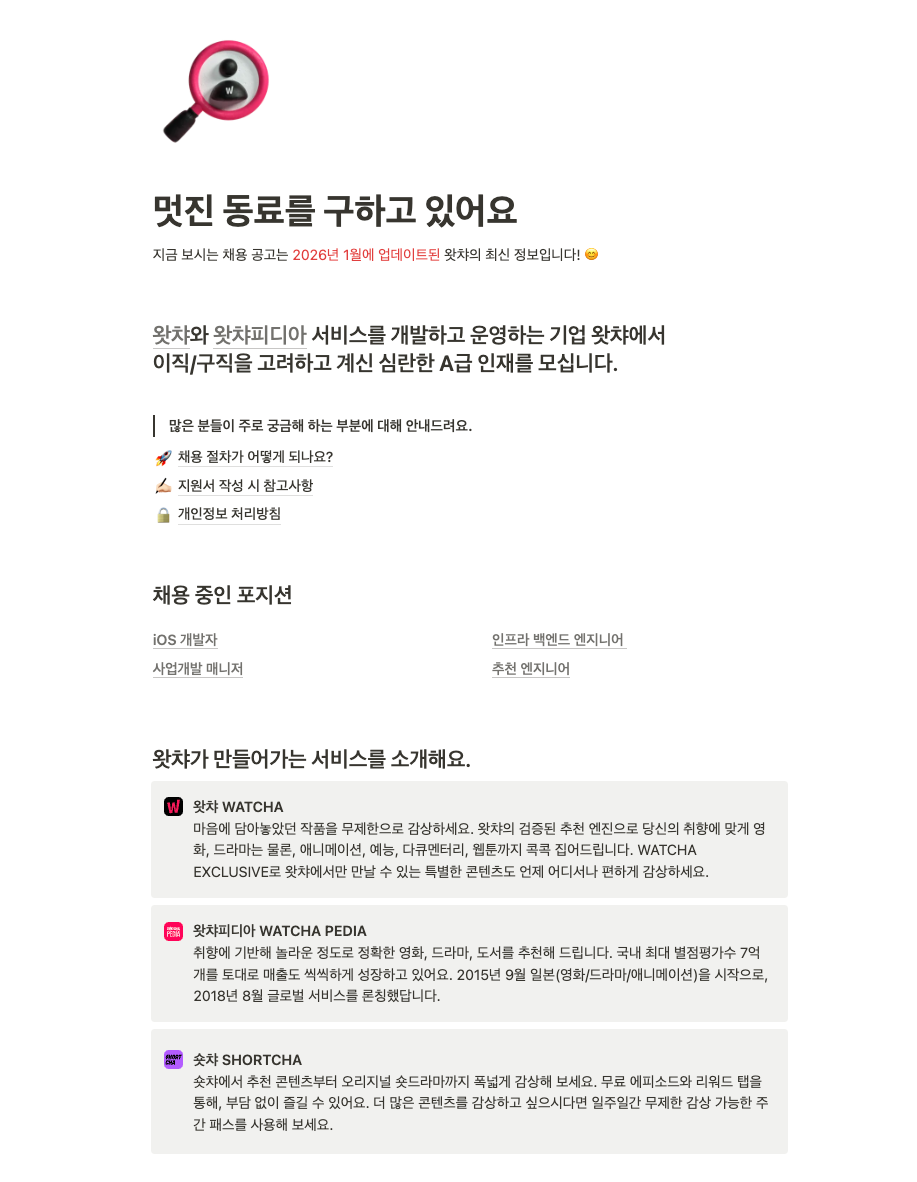
1) 왓챠

- 디자인🎨
- "모두의 다름이 인정받고 개인의 취향이 존중받는 세상"이라는 브랜드 미션을 채용 페이지 첫 화면부터 명확하게 선언합니다. 노션에 우피(Oopy)를 결합해 세련된 레이아웃을 구현했고, 각 서비스(왓챠, 왓챠피디아, 숏챠)를 깔끔한 아이콘과 일관된 비주얼로 정리해 콘텐츠 기업다운 정돈된 인상을 줍니다.
- 특히 상단 메뉴바와 섹션별 아이콘을 활용해 정보 탐색이 직관적이고, 모바일에서도 가독성이 높은 반응형 디자인을 적용했습니다.
- 콘텐츠✍️
- '멋진 동료를 구하고 있어요'라는 친근한 제목부터 차별화됩니다. "우리 회사는 폭포수(Waterfall, A.K.A 사내 외주) 프로세스가 아닙니다", "책임감이 낮다는 피드백을 지난 1년간 단 1번이라도 받아본 기억이 있다면 지원을 재고해주세요. 단, 엄빠에게 들은 것은 괜찮습니다" 같은 솔직하고 유머러스한 문구로 회사의 일하는 방식을 진솔하게 전달합니다.
- Macbook Pro 제공, 시차출퇴근, 3년 재직 시 3주 리프레시 휴가 등 실질적인 혜택도 구체적으로 명시했고요.
→ [노션] 왓챠 채용 안내 페이지
→ [그리팅] 왓챠 채용 공고 페이지
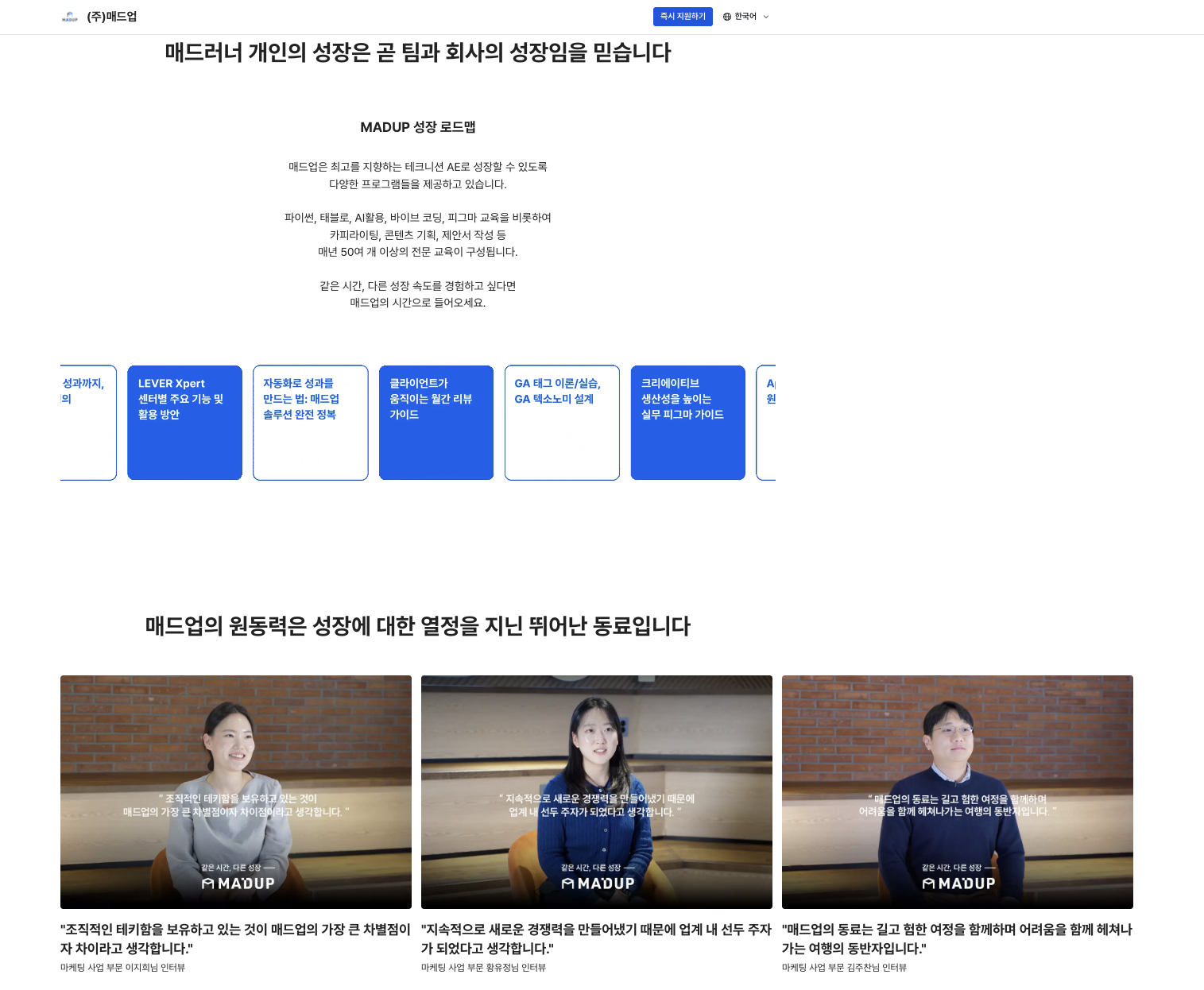
2) 매드업

- 디자인🎨
- 메인 페이지부터 하위 페이지까지 '성장'이라는 키워드로 스토리가 이어집니다. 메인에서 "For your innovative growth"를 외치고, 회사 소개 섹션에서는 "AI 마케팅 컴퍼니로서 새로운 단계로 도약"을 이야기하고, 문화 섹션에서는 "매드러너들의 성장을 위해 존재하는 문화"를 강조합니다.
- 특히 인상적인 건 퀄리티 높은 이미지와 영상을 적극 활용해 매드업의 역동적이고 혁신적인 분위기를 효과적으로 전달했다는 점입니다. 또 왓챠와 마찬가지로 우피(Oopy)를 결합해 전문 웹사이트 수준의 비주얼을 구현했습니다.
- 콘텐츠✍️
- 매드업 채용 페이지의 가장 큰 강점은 구체성입니다. "기술과 데이터를 기반으로 디지털 마케팅 시장을 선도하는 AI 마케팅 컴퍼니"라는 한 문장으로 정체성을 분명하게 규정하고, 'LEVER Xpert'라는 자체 AI 제품까지 구체적으로 언급합니다.
- 문화 섹션에서는 "개인의 성장이 곧 회사의 성장이고, 회사의 성장이 곧 개인의 성장"이라는 선순환 구조를 명시하며, 매드러너(Mad Runner)라는 구성원 호칭부터 성장 철학까지 구체적으로 보여줍니다.
- 섹션 구조 역시 '마케팅 사업 부문', '크리에이티브 본부', '브랜드 본부' 등으로 분류하고 포지션별로 경력 요건(ex. 경력무관, 5년 이상)을 명확히 표기해 지원자가 "내가 지원할 수 있는 포지션이 뭐지?"를 헤매지 않고 바로 찾을 수 있게 만들었습니다.
→ [노션] 매드업 채용 안내 페이지
→ [그리팅] 매드업 채용 홈페이지
2. 노션 채용 페이지의 장점
많은 스타트업과 중소기업이 첫 채용 페이지 제작 도구로 노션을 선택합니다. 그 이유는 다음과 같습니다.

1) 압도적인 제작 및 수정 속도
개발팀과 디자인팀의 도움 없이 인사 담당자가 직접, 실시간으로 콘텐츠를 수정할 수 있습니다. 채용 공고 수정이 필요하면 1분 만에 직접 바로 반영할 수 있고, 급하게 공고를 내려야 할 때도 클릭 한 번이면 끝이죠. 수상시 채용이 활발한 스타트업 환경에서 노션의 유연성은 극대화될 겁니다.
2) 낮은 초기 도입 비용
이미 사내 협업 툴로 노션을 사용 중이라면 추가 비용이 전혀 들지 않습니다. 전문 채용 홈페이지 외주 제작은 수백만 원에서 수천만 원이 들지만, 노션은 초기 비용과 유지보수 비용이 필요치 않죠.
3) MZ세대에게 친숙한 인터페이스
요즘 구직자들, 특히 MZ세대에게 노션은 매우 익숙한 툴입니다. 노션으로 만든 채용 페이지는 '트렌디하고 효율적인 업무 문화'라는 긍정적인 첫인상을 주고, 직관적인 UI 덕분에 정보 탐색도 쉽죠.
3. 노션 채용 페이지의 단점
하지만 채용 규모가 커지고 지원자가 많아질수록 노션의 한계는 명확하게 드러납니다.
1) 수작업으로 해야 하는 지원자 관리
노션은 애초에 채용 관리를 위한 시스템이 아닙니다. 노션 채용 사이트를 통해 직접 지원받을 수 없으니, 구글 폼이나 외부 채용 플랫폼에서 들어온 지원서를 일일이 확인해 엑셀에 복사-붙여넣기 해야 하죠. 한 스타트업 인사 담당자 분은 이렇게 말할 정도 입니다.
"월요일 오전만 해도 주말 동안 쌓인 지원서 정리하느라 3시간이 날아가요."
더 심각한 건 이 과정에서 발생하는 휴먼 에러입니다. 지원자 이름을 잘못 입력하거나, 포지션을 잘못 매칭하거나, 중요한 지원서를 놓치는 경우도 생기죠.
2) 개인정보 보안 리스크
노션은 페이지 단위로 권한을 설정하는데, 채용 공고는 외부 공개, 지원자 정보는 내부 팀원만, 면접 평가 결과는 면접관만 볼 수 있어야 합니다. 페이지가 여러 개로 나뉘면 권한 설정을 하나하나 확인해야 하는데, 실수로 개인정보가 외부 공개되는 사고도 발생할 수 있죠.
3) 지원자 경험 관리의 어려움
노션은 지원자와의 소통 기능이 없습니다. 면접 일정 조율, 서류 합격 통보, 불합격 안내까지 모두 담당자가 직접 이메일로 해야 하죠. 이 과정이 늦어지면 지원자는 "이 회사는 체계적이지 않네"라고 느끼고, 다른 회사로 이탈하기도 합니다.
4) 데이터 분석의 어려움
"어떤 채널에서 온 지원자의 합격률이 높은가?", "포지션별 평균 채용 리드타임은?", "어느 단계에서 지원자가 가장 많이 이탈하는가?"와 같은 데이터를 분석할 수 있어야 다음 채용에서 더 성과를 낼 수 있습니다. 하지만 노션에서는 담당자가 직접 엑셀로 정리하고 계산해야 하죠.
3. 전문 채용 홈페이지가 필요한 이유
앞서 살펴본 왓챠와 매드업도 노션으로 채용 페이지를 운영하면서 실제 채용 홈페이지는 그리팅으로 별도 구축하고 있습니다. 이유가 뭘까요?


채용 관리 솔루션(ATS)로 만든 채용 홈페이지는 단순히 '지원서를 받는 페이지'가 아닙니다. 우선 노션만큼이나 디자인과 편집이 쉬우면서도 더 유려한 디자인 구현이 가능하고 회사 소개부터 복리후생, 조직문화까지 훨씬 다양한 정보를 체계적으로 담을 수 있습니다.

무엇보다 채용에 최적화된 UX를 제공합니다. 모바일 지원 최적화, 간편한 지원서 작성, 진행 상황 실시간 확인 등 지원자가 정말 필요로 하는 기능들이 갖춰져 있죠. 결과적으로 지원 완료율도 높아지고, 우수 인재의 이탈도 줄어듭니다.
그리고 노션 채용 페이지의 모든 단점을 해결합니다. 여러 채널에서 들어온 지원서를 자동으로 수집해 통합 관리하고, 간편한 면접 일정 조율과 합격/불합격 자동 통보로 담당자의 반복 업무를 크게 줄여줍니다. 체계적인 권한 관리와 보안 인증으로 개인정보를 안전하게 보호하는 것은 기본이고, 채널별 지원자 분석, 단계별 리드타임, 채용 비용 대비 효율까지 데이터로 한눈에 확인할 수 있답니다.
✅ 지원자 정보 취합에만 하루 1~2시간 이상 쓰고 있나요?
✅ 여러 채용 플랫폼에서 동시 채용 진행 중인가요?
✅ 면접 일정 조율에 지쳐가고 계신가요?
✅ 지원자 응답이 늦어지고 있나요?
✅ 채용 비용과 효율을 데이터로 파악하고 싶나요?
지속 가능한 성장이 필요하다면, ATS와 함께
노션 채용 사이트는 리소스가 부족한 초기 단계에서 빠르게 채용 브랜딩을 시작하기에 적합한 선택입니다.
하지만 회사가 성장하고 채용 규모가 커지면 노션의 한계는 명확해집니다. 지원자 수동 관리, 보안 리스크, 자동화되지 않은 커뮤니케이션, 데이터 분석의 어려움... 이런 문제들은 채용 담당자의 업무 부담을 가중시키고, 우수 인재를 놓치게 만들며, 채용 비용을 증가시킵니다.
국내 1위 채용 관리 솔루션 '그리팅(Greeting)'은 노션의 장점(쉬운 편집, 빠른 업데이트)는 유지하면서 노션이 해결하지 못한 채용 관리 문제들을 모두 해결합니다.

- 일원화된 지원자 관리: 여러 채널의 지원서를 자동으로 수집하고 통합 관리
- 스마트한 커뮤니케이션: 클릭 몇 번으로 끝나는 면접 일정 조율, 합격/불합격 자동 통보
- 강력한 보안: 체계적인 권한 관리와 개인정보 보호
- 데이터 기반 의사결정: 채널별 효율성, 채용 단계별 소요 시간 등 상세한 분석 제공
회사가 성장하는 시점에서는 채용 관리 솔루션으로의 전환을 진지하게 고려해보세요. 채용 담당자의 시간을 아끼고, 지원자 경험을 높이고, 채용 비용을 절감하는 것, 그것이 바로 '지속 가능한 채용'입니다.