짧다면 짧을 수 있는 2년 동안 '그리팅'은 정말 많은 업데이트를 거쳐왔고, 빠르게 발전해왔습니다. 사랑받는 제품 그리팅을 이렇게 만들어올 수 있었던 배경은 그리팅 팀원들과 그 일하는 방식에 있다고 생각해요. 실제로 많은 분들이 그리팅은 어떻게 이렇게 빠르게 업데이트 되는지, 두들린은 어떻게 일하는지를 궁금해하셨는데 '두들린사이드'를 통해 이야기를 풀어보려 합니다!
1. '그리팅'답게, '그리팅'스럽게 일하는 방법
2. 두들 '린(Lean)'한 협업, 커뮤니케이션
3. '인사이드(Inside)' 구성원들의 개발 백그라운드 스토리와 속 이야기
Chapter 1. 그리팅은 고객 목소리에 집중해서 빠르게 문제를 해결해나가요.
그리팅은 ‘고객 지향적’으로 ‘빠르게 개발’해서 문제를 풀어나가고 있습니다. 고객의 문제를 최우선으로 생각해서 본질을 분석하고, 근본적인 해결에 집중하고 있어요. 이렇게 고객 목소리에 집중해서 문제를 해결한 기능이 바로 그리팅의 '채용 사이트 2.0' 기능입니다!
기존에 채용 사이트 기능이 있었는데도 왜 2.0으로 새로 기능을 배포하고, 계속해서 빠르게 업데이트를 해나갈까요? 해당 질문들에 대한 답과 고객바라기 그리팅 팀원들의 일하는 방식을 아래 인터뷰를 통해 확인해주세요!
1. 👉 고객에 집중해서 빠르게 문제를 해결해요 (feat. 채용사이트 2.0)
2. 문제 해결을 위해 깊게 고민하고, 빠르게 실행해요. (feat. 연동 서비스)
3. 고객 문제 해결에 누구보다 진심이에요. (feat. 그리팅TRM)
안녕하세요! 두들린사이드 첫 인터뷰로 '채용 사이트 2.0' 사일로 분들을 모시게 되었습니다. 먼저 채용 사이트 기능이 이미 있었는데도 '채용 사이트 2.0'을 개발하고 배포한 이유가 있을까요?
최근 ‘채용담당자’분들의 주된 고민 중의 하나가 ‘채용 브랜딩’으로 알고 있어요. 채용 브랜딩 측면에서 지원자분들에게 회사를 가장 잘 알릴 수 있는게 채용 사이트인데, 솔직히 말해서 채용 사이트 1.0은 이러한 부분에서 많이 아쉬웠어요. 채용 담당자들이 쉽게, 그리고 자유롭게 회사의 색을 담을 수 있도록 하자라는 게 채용 사이트 기능의 취지 였기 때문에 이런 취지를 부합하고, 채용 담당자 분들의 고민을 속 시원히 해결해드리고 싶어서 2.0 개발에 돌입하게 되었습니다.
🌟 프론트엔지니어 안은결님:
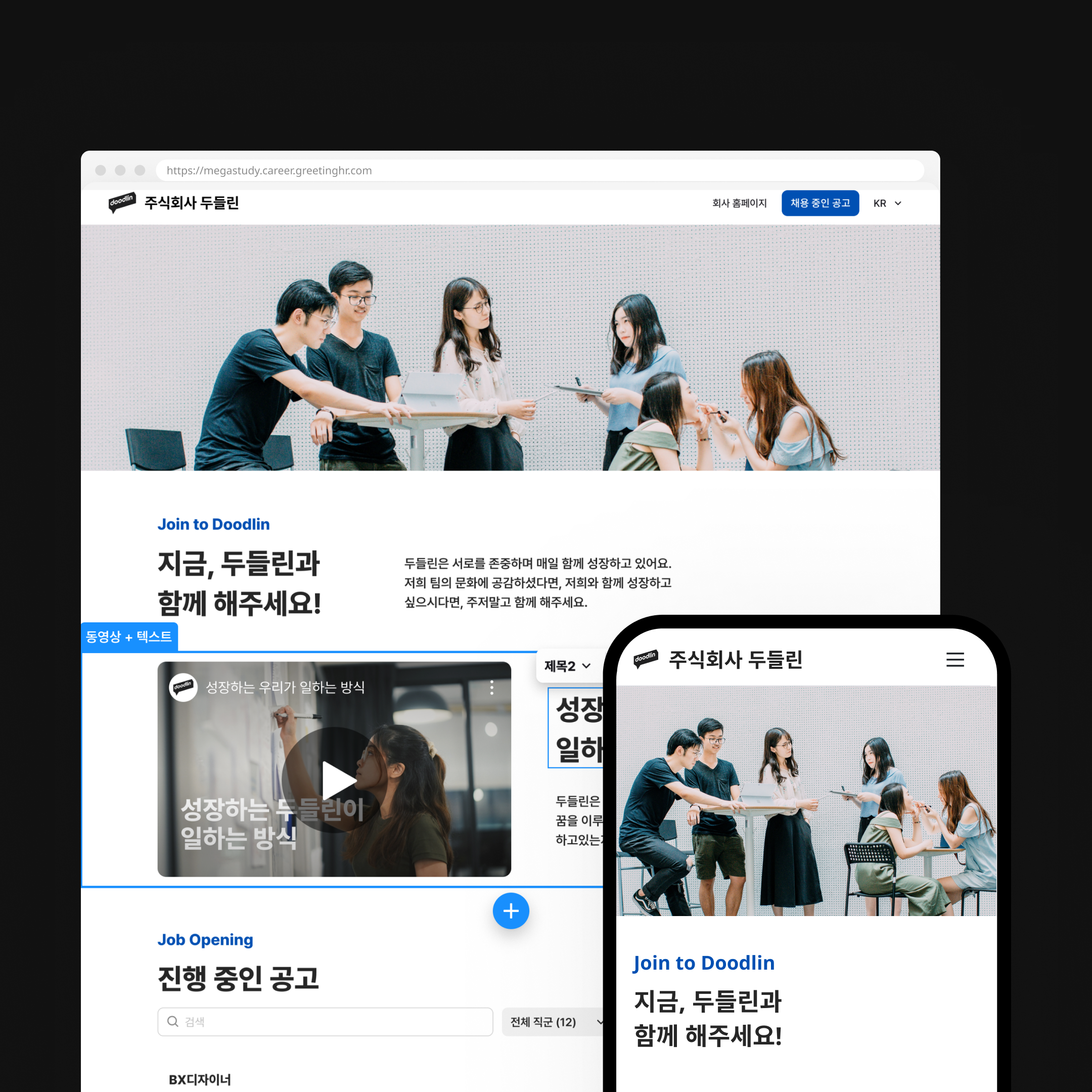
기존 채용 사이트가 ‘블럭 형식’으로 이루어져 있어서 텍스트/이미지만 다르게 만들어서 추가할 수 있었어요. 때문에 자유도도 떨어졌고, 그리팅으로 만든 채용 사이트가 다 비슷해보였어요! 때문에 기능 자체는 좋지만, 그리팅으로 만든 채용 사이트는 다 비슷비슷한 것 같다라는 피드백도 있었고, 실제로도 색감만 다르고 특색있는 채용 사이트가 없었죠. 결과적으로 사용성도 떨어지는 것 같아서 이러한 부분들을 굉장히 해결하고 싶었습니다. 그리팅으로 만들더라도 회사마다 달라보이고, 고유의 색이 담긴 사이트 같이 보일 수 있도록 하고 싶었어요.
🎮 프로덕트디자이너 박찬수님:
한결님, 은결님이 말씀주신 것과 굉장히 동일한데, 채용 사이트 1.0은 사이트를 ‘빨리’ 만들 수는 있어도 ‘잘’ 만들 수는 없었어요. 때문에 ‘빠르고, 잘’ 만들 수 있도록 커스터마이징 기능부터 활용성을 더할 수 있는 기능들까지 제공하려고 했고, 다양한 디테일까지 잡아보려고 했었습니다. 사실 채용 사이트 1.0 관련해서 고객 분들의 다양한 피드백과 니즈가 있었기 때문에 이런 부분을 충족시켜드리고 싶은 것이 가장 컸어요.

채용 사이트 2.0에 정말 많은 기능들이 업데이트 되었다고 들었는데, 실제로 어떤 기능들이 생겼나요? 가장 맘에 들었던 기능 위주로 말씀주셔도 좋을 것 같아요!
😎 PO 김한결님 :
제가 제일 맘에 들었던 기능은 ‘채용 홈 풀스크린 동영상’ 기능이에요! 채용 담당자 분들은 어떻게 해야 지원자를 잘 사로잡을 수 있을지에 대해 많이 고민하고 계셨어요. 때문에 지원자 분들이 ‘지원하기’버튼을 누를 수 있게끔 다양한 방면에서 접근하고 있었는데, 채용 사이트 ‘풀스크린 동영상’ 기능이 이런 고민을 조금이나마 덜어드릴 수 있을 것 같습니다. 지원자 분들의 이목을 사로 잡고, 그 회사를 잘 드러내게끔 하는 가장 임팩트 있는 방법이라 추천드려보고 싶어요. 실제로 채용 사이트 2.0 기능이 업데이트 되고 난 후, 정말 많은 고객 분들이 이 기능을 사용해주시고 계십니다!
🌟 프론트엔지니어 안은결님:
전반적으로 자유도가 높아지고, 커스텀이 가능하도록 기능들이 세세하게 바뀌었는데, 이런 세세한 기능들을 말씀드려보고 싶어요. 왼쪽 상단에 나오는 채용 사이트 로고가 워크스페이스와 다르게 커스터마이징 할 수 있도록 바뀌었고, 모든 블록에 모서리 라운드를 할 수 있게 세세한 포인트들을 조금씩 바꾸었어요. 이런 부분들이 모여 ‘그리팅스러운 채용 사이트’라는 피드백을 해결하고 각 회사의 색이 담긴 채용 사이트를 만들 수 있게 했어요. 채용 담당자 분들이 표현하고 싶은 채용 브랜딩을 잘 녹인 사이트를 자유롭게 만들 수 있게 되었다고 생각해요.

'채용 사이트 2.0'은 실제로 사용하는 '채용 담당자' 눈높이에서 고민하고, 세심하게 신경썼다고 들었는데 개발 과정이 궁금해요.
말씀주신 것처럼 채용담당자 분들의 ‘사용성’에 많은 신경을 썼어요! 채용담당자 분들이 채용 사이트 제작부터 다양한 업데이트까지 정말 많이 사용하시더라구요. 그리고 웹 에디터 특성상, 새로운 페이지나 블록을 만들기보다는 특정 세션이 반복적으로 사용되는 경우가 많았어요. 때문에 ‘복제’, ‘이동’ 등의 편의성에 신경을 썼고, 빠르지만 쉽고 편하게 쓸 수 있도록 단축키도 정말 많이 넣었어요.
🎮 프로덕트디자이너 박찬수님:
채용 담당자 분들이 바로 활용할 수 있는 여러 개의 ‘채용 사이트 샘플 템플릿’도 만들었어요. 이미지나 텍스트만 수정하면 채용 담당자 분들이 바로 활용할 수 있게 했어요. 회사에 잘 어울리는 템플릿을 골라 빠르게 사이트를 만들 수 있도록 했습니다! 이전 버전인 ’채용 사이트 1.0’ 때에는 샘플 템플릿이 하나만 있었는데도, 많은 분들이 활용해주셔서 템플릿의 활용성이 높다는 것을 느꼈어요. 그래서 이번엔 여러 버전으로 그리고 조금 더 높은 퀄리티로 만들어 보았고, 실제로 진짜 많은 고객 분들이 사용해주시고 계신 것을 알고 뿌듯함을 느꼈습니다! 아무것도 없는 제로에서 채용 사이트를 구축하는 것의 어려움을 알기 때문에 도움을 드릴 수 있는 방법으로 ‘샘플 템플릿'을 구상해서 넣어보았는데 성공적이었던 것 같아요.
기획이 변경되거나 새로 디벨롭 될 때마다 같이 정말 많은 이야기를 나누는 편이에요. 기술적인 부분에 대해서도 이야기를 나누지만, 기획부터 구조적인 부분, 결함이 나진 않을지 다양하게 이야기를 나누며 더 좋은 방향성을 함께 찾아가고 있습니다. 저 같은 경우에는 고객 입장에서 기능이나 기획을 바라보고 의견을 제시하고 있어요! 이번 업데이트가 오히려 불편하진 않을지, 헷갈리진 않을지에 대해 고민해보고 말을 하는 편이고, 다른 분들도 논리적인 주장이라면 다 수용해주시고요! 그리팅을 함께 만들어나간다는 생각에 애정도 생기고 더 즐겁게 일하고 있어요.
맞아요. 민영님 말씀처럼 협업하는 과정에서 많은 분들이 다양한 아이디어도 내고, 토론을 하면서 기획부터 개발까지 진행하고 있어요. 단순히 기획자가 지시한 것을 따르는 게 아니라 함께 고민하고, 더 창의적인 생각이나 wow한 기능을 제시할 수 있는게 그리팅 사일로가 일하는 방식인 것 같아요. 덕분에 내가 할 수 있는 것도 많아서 재밌고, 내 의견이니까 더 열정도 생기고 제품에 애정도 생기는 것 같습니다.
'채용 사이트 2.0' 개발이 빠르게 진행되었는데, 그 과정에서 어려움은 없으셨나요?
🌟 프론트엔지니어 안은결님:
최대한 많은 것을 커스터마이징 할 수 있도록 하다보니 기능들이 서로 꼬여서 장애가 발생한 적이 있어요. 블럭이 적을 땐 괜찮았는데, 블럭이 많아지니까 어떤 것을 하나 바꾸면 전체적인 사이트가 리렌더링되어 버벅거리는 문제가 생기더라구요. 다행히 1~2일만에 금방 문제를 해결해서 전반적인 일정엔 지장을 주진 않았어요. 오히려 릴리즈 전에 이런 문제를 발견하고 해결할 수 있어서 너무 다행이었습니다!
그리팅에서는 데드라인을 사일로 별로, 담당자 별로 스스로 정하고 있어요. 채용 사이트2.0을 빠르게 릴리즈해서 채용담당자분들의 문제를 풀어드리고 싶어 일정을 조금 빠듯하게 잡았었는데, 다행히 일정 안에 빠르게 문제를 해결할 수 있었어요.
🎮 프로덕트디자이너 박찬수님:
가장 어려웠던 것은 '채용 사이트 1.0' → '채용 사이트 2.0' 으로의 마이그레이션이었어요. 1.0버전과 2.0버전이 구조부터 기능까지 완전 다르다보니 실제로는 버전을 업그레이드한 것이 아니라 새로 만든 기능이에요. 구조가 아예 다르기 때문에 기존 '1.0'의 채용 사이트가 '2.0' 에서도 이상 없이 구현되는지를 하나하나 확인했습니다. 은결님과 함께 모든 채용 사이트를 다 리스트업 한 다음에 개발 서버에 따로 띄워서 프리뷰로 보고, 이상 없이 구현되었는지 하나하나씩 비교해가며 확인을 했어요! 정말 쉽지 않은 작업이었지만 덕분에 고객 분들의 채용 사이트를 모두 자세히 볼 수 있어서 재밌기도 했어요. ‘채용 사이트 2.0’에 애정이 있어서 이렇게 하나씩 직접 확인해본 것 같습니다.
🤓 QA엔지니어 여민영님 :
QA팀에서 결함이 발생한 건수를 체크하고 있는데, 굳이 순위를 매기자면 ‘채용 사이트 2.0’이 1순위였어요! 세세하게 엄청 많은 기능이 들어가서 그런 것 같은데, 릴리즈 전에 이런 결함을 찾아서 방지할 수 있어서 힘들었다기보단 오히려 뿌듯했던 것 같아요. 고객 분들 중에서 결함이 있다고 말씀주신 분도 아직 없구요!

정말 많은 고객 분들이 해당 기능을 사용해주고 계신데, 기억에 남는 사례도 있으실까요?
🌟 프론트엔지니어 안은결님:
의도하지 않은 기능을 잘 활용해서 써주신 사례가 있어서 기억에 남아요! ‘카카오스타일’의 채용 사이트였는데, 링크 이동용으로만 만든 ‘버튼’ 기능을 ‘Notion’의 ‘콜아웃’ 기능처럼 블럭을 구분하거나, 내용을 하이라이트하는 형식으로 재밌게 쓰고 계셨어요! 이런 기능도 있으면 좋겠다는 생각이 들어 이번 2.0에는 실제 기능으로 만들었고, 샘플 템플릿에도 녹여보았습니다.
사실 실제로 쓰는 분들은 채용 담당자분들이기 때문에 생각지못한 사례나 피드백들이 정말 무궁무진한 것 같아요. 때문에 항상 고객 목소리에 조금 더 귀기울여서 만족할만한 제품을 만들려고 노력하고 있습니다!
'채용 사이트 2.0' 릴리즈를 하면서 재밌었거나 성취감이 들었던 순간도 있으셨을지 궁금해요!
😎 PO 김한결님 :
‘채용 사이트 2.0’ 기능을 릴리즈 하고, 어떤 분들이 활용하시는지, 어떻게 채용 사이트를 구축했는지 보는 재미가 있었습니다. 활용하시기에 조금 복잡할 수 있을 것 같다고 생각한 기능까지 잘 이용해주시는 것을 보니 뿌듯하고 흐뭇한 기분까지 들더라고요! 채용 사이트는 틈 날때마다 다른 분들과 계속 트래킹하고 구경하러 다니고 있어요. 은결님이 '와, 여기는 이렇게도 쓰네요!' 하고 직접 노트북을 들고 오셔서 같이 볼때도 많고요! '채용 사이트'가 확실히 눈에 띄는 부분이다보니 다른 담당자분들이 만든 사이트를 구경하는 재미도 제법 쏠쏠한 것 같습니다. 의도한 기능과 다르게 활용하는 분들도 많았는데, 그런 부분들도 다 모아서 다음 '채용 사이트 2.1' 기능으로 녹여보려고 해요.
🎮 프로덕트디자이너 박찬수님:
업데이트하자마자 2.0 기능으로 채용 사이트를 업데이트 해주신 것을 보았을 때 뿌듯했어요. 그리고 의도한 2.0 기능을 활용해서 적재적소에 쓴 것을 보았을 때 개인적으로 너무 좋았습니다!!
그리팅 유저 분들이 만든 채용 사이트를 볼 때, 성취감이 들어요. 실제로 제가 만든 기능을 써주셔서 그렇기도 하고, 너무 이쁘게 채용 사이트를 만들어주시니까 시간이 남을 때마다 계속 훑어보게 되는 것 같아요. 채용 사이트 2.0 기능을 활용한 사이트 리스트를 개인적으로 만들어서 팀원들한테 공유도 하고 있어요. 틈틈이 리스트 업데이트 하기도 하고, 잘 만든 사이트가 있으면 같이 보기도 하고요! 채용 사이트 2.0 외에도 기능 만들 때마다 고객 분들이 좋은 피드백을 몇 개 이상은 항상 주셨는데, 너무 감사한 것 같아요. 그런 피드백들은 항상 모두 읽어보고, 기억하고 있고, 이런 피드백들이 정말 큰 힘이 되는 것 같습니다!
🤓 QA엔지니어 여민영님 :
앞에서 말씀드렸긴 했지만 결함이 많이 나와서 저는 너무 뿌듯했어요. 오해의 여지가 있는 말일 수도 있는데, 저는 결함을 발견하고 잡을 때마다 약간의 쾌감을 느껴요. 릴리즈 되고, 고객 분들이 쓰다가 결함이 나오면 큰 문제지만, 그 전에 발견하고 잡았다는 것은 미리 그런 위험을 막았다는 거니까요! 이번 ‘채용 사이트 2.0’ 기능에서 많은 결함을 발견하고 방지했는데 이런 부분에서 너무 즐거웠고, 성취감을 느꼈습니다!

가장 잘 만들었다고 생각되거나, 기억에 남았던 채용 사이트도 여쭤보고 싶습니다!
😎 PO 김한결님 :
개인적으로 기억에 남았던 곳은 캐롯손해보험의 채용 사이트에요! 전반적으로 트렌디하고 힙한 디자인이었고, 공고에도 이모지를 적절하게 녹여서 재밌는 채용 사이트라는 생각이 들었어요! 조금 어렵게 생각될 수도 있는 '보험'이라는 산업을 부드럽고 말랑말랑하게 만들어주며 좋은 채용 경험을 만들어주는 채용 사이트라는 생각이 들었습니다.
그 외에도 ‘커스텀url' 로 SEO까지 챙긴 덕분에, '검색에 최적화된 사이트' 라는 점이 매력포인트인 것 같아요!
🎮 프로덕트디자이너 박찬수님:
기능을 신박하게 잘 사용해준 채용 사이트가 있는데, ‘NextChapter’의 채용 사이트에요! 배너를 활용해서 블록에 그라데이션을 적용하기도 하고, 이미지도 적재적소에 채용 사이트 2.0 기능을 활용해서 잘 넣어준 것 같아요. 있는 기능을 잘 사용하기도 했지만, 생각지 못한 기능 활용으로 블록에 그라데이션을 넣는 법이 인상깊어서 해당 사이트를 말씀드려보게 되었어요!
🤓 QA엔지니어 여민영님 :
코나아이(주)의 채용 사이트를 말씀드리고 싶어요! 우선, 헤더 영역에 메뉴구성이 잘 되어있었어요. 그 중에서 특히 ‘2023 채용연계형 인턴십’이라는 메뉴가 브랜드 컬러로 표시되어 눈에 잘 띄면서도 조화롭게 노출되고 있었어요.
그 외 다른 버튼이나 텍스트 링크에도 브랜드 컬러 처리가 되어 있는게 코나아이의 색을 통일성있게 보여주고 있어서 좋았어요! 또, 영상이나 직무 인터뷰 등 흥미로운 컨텐츠들이 보기 쉽게 나열되어 있어서 채용 사이트가 좀 더 다채롭게 잘 꾸며져 있다고 느껴졌습니다. 의도했던 많은 기능들이 알차게 이용되었다는 점에서 기억에 남았습니다.
🌟 프론트엔지니어 안은결님:
코인원에서 정말 빠르고 이쁘게 채용 사이트를 만들어주셨는데, 그리팅 특유의 느낌이 잘 나지 않고, 깔끔하게 만들어주셔서 기억에 남았어요. 사이트에 딱 필요한 내용만 있기도 하고, 채용 사이트 홈 상단 배너를 너무 잘 활용해서 지원자 눈높이에서 만든 채용 사이트라는 생각이 들었어요. 가독성도 너무 좋고, 깔끔해서 이 코인원 사이트를 골라 말씀드려보게 되었습니다!
뿐만 아니라 이미지를 잘 사용해서 깔끔하게 만든 111퍼센트, 슈퍼센트 채용 사이트가 기억에 많이 남아요. 다채롭지만 또 각 회사의 색을 잘 살린 다양한 이미지들로 지원자 분들의 눈높이에서 신경을 많이 쓴 것 같아요. 가독성도 높이고, 트렌디하게 잘 구성한 것 같아서 개인적으로 너무 좋았습니다. 다음 '채용 사이트 2.1' 기능 업데이트에는 ‘커스텀 애니메이션’등을 넣어서 더 활용도를 높일 생각인데, 더 멋있는 채용 사이트가 나올 것 같아 벌써 기대가 됩니다!
마지막으로 '채용 사이트 2.0' 기능을 활용해서 사이트를 만들어본 고객 분들의 후기를 들어보았습니다!
🙏 넥스트챕터 권오수 대표님:
기존에는 노션 기반 채용 사이트를 운영하였는데, 지원자 분들이 지원을 하기 위해 노션에서 그리팅의 채용 공고 페이지로 이동하는 불필요한 단계가 있었어요. 그리팅 채용 사이트를 도입하여 채용 사이트와 채용공고를 같은 톤앤매너로 연결할 수 있었어요.
아울러 다소 주관적일 수도 있지만, 노션 기반 채용 사이트는 어딘가 모르게 '프로페셔널하지 않은' 느낌을 주는 것 같아요. 그리팅을 통해, 제작과 편집은 노션만큼이나 쉬우면서도 보다 완성도 높은 채용 사이트를 구현할 수 있었습니다.
🙏 코나아이 채용담당자 김예린님:
1. 채용 사이트 상단에 메뉴를 추가할 수 있는 기능이 편리했습니다. 원 페이지 형식에서는 아래까지 스크롤을 해야 내용을 볼 수 있는데, 메뉴 추가를 통해 더 많은 내용을 보기 쉽게 구성할 수 있었습니다.또한, 메뉴명을 색깔을 넣어 강조할 수 있는 기능도 좋았습니다.
2. 페이지 구성 시, 다양한 템플릿을 확인할 수 있는 점도 좋습니다. 회사 소개, 채용 절차, 복지 및 혜택 등 여러 템플릿을 볼 수 있어, 사이트 구성 시 편리했습니다.
3. 페이지 프레임이 다양하여, 커스터마이징이 가능한 점이 좋았습니다. 예를 들어, 옆으로 스크롤을 넘기거나, 이미지와 글을 함께 삽입하는 등 다양한 구성이 가능했습니다.
4. 필요에 따라 즉시 디자인 수정이 가능하고, 바로 반영되는 점이 편리했습니다.
🙏 111퍼센트 채용담당자 서유빈님:
그리팅 채용 사이트의 가장 큰 키워드는 “편리함“인 것 같아요.
홈페이지를 만든다 하면 어렵게만 생각 되는데, 개발이나 디자인을 하나도 모르는 사람도 그리팅에서는 완성도 높은 채용 사이트를 만들 수 있다고 생각합니다. 특히 심플하지만 트렌디한 디자인 템플릿과 다양한 기능으로, 저희 회사에 가장 잘 맞는 디자인과 레이아웃을 고를 수 있었어요.
그리팅에서 채용 공고를 생성하면 바로 홈페이지와 연동이 되는 점과, 홈페이지에서 변경할 부분이 생겨서 수정하면, 딜레이 없이 빠르게 반영 된다는 것도 좋았습니다.
🙏 코인원 HRBP 이태석님:
기존에는 코인원의 공식 사이트부터 노션, 우피, 그리팅 등 다양한 툴을 활용하여 채용과 관련된 업무를 진행했어요. 이러한 다양한 툴은 효율과 필요에 의해 도입되었지만, 유지하다보니 점차적으로 다양한 문제가 발생 하더라고요. 하지만 그리팅의 채용 사이트 2.0이 업데이트 된 뒤, “이거다!” 하고 반나절만에 구축을 완료하고 모든 채용 관련 툴을 그리팅으로 통합하였습니다.
누구나 쉽게, 힙한 기능을 활용하여 완성도가 높은 채용 사이트를 구축할 수 있었어요. 그리고 그리팅 내에서 채용 공고를 생성하면, 칸반보드 뿐만 아니라 채용 사이트에도 자동으로 반영되어, 관리자들은 오로지 지원자에게만 집중할 수 있었어요. 사이트를 구축한 후에는 별도의 기술적인 관리가 필요하지 않는 것도 장점인 것 같아요!

그리팅은 '채용 사이트 2.0'처럼 고객 목소리에 집중해서 빠르게 문제를 해결해나가고 있습니다. 덕분에 사랑받는 제품을 만들 수 있었고, 좋은 피드백들로 성취감을 얻으며 즐겁게 몰입해서 일하고 있어요!
그리팅은 지금까지 빠르게 성장해왔지만, 아직 해야 할 일, 하고 싶은 일들이 더 많습니다. 단순히 기능만 빠르게 만드는 것이 아니라 제품을 '잘' 설계하고, 개발하려고 해요. 더 완성도 높은 서비스, 고객분들께 꾸준히 사랑받을 수 있는 제품을 만들고 싶은 분들은 언제든지 지원해주세요!
그리팅의 다음 Chapter 이야기도 곧 나올 예정이니, 많이 기대해주세요.