인사담당자로 일을 하게 되면 채용, 평가, 조직문화와 같은 멋진 일 뒤에, 숨겨진 자잘한 업무가 많다는 걸 항상 느낍니다. 분명 해야하는 일인데 시간을 많이 들여도 크게 주목 받지 못하는 업무입니다. 그럴 때마다 '누가 나 대신 좀 일해줬으면..' 하는 생각이 들 때가 있죠.

하지만 최근들어 프로그래밍에 대한 진입장벽이 낮아졌고요. 아예 코드를 직접 짜주는 생성형 AI가 등장하면서, 이제는 나 대신 일해줄 소소한 자동화툴을 만들어 볼 수 있는 시대가 됐습니다. 실제로 저는 이번 채인지 스터디와 병행하면서 여러가지 결과물을 만들어볼 수 있었는데요. 코딩이 어려운 인사담당자분도 가볍게 만들어볼 수 있는 업무자동화 사례를 차근차근 소개해보고자 합니다.
Google Form 응답으로 바로 Slack으로 받아본다면?

많은 이들이 즐겨 쓰는 설문툴이 있습니다. 바로 Google Form이죠. 내부 구성원으로부터 신청을 받을 때나, 외부 고객에게 평가를 받는 등 다양하게 쓰이는데요. Google Form으로 접수된 응답내역을 확인하는 방법은 에서 직접 응답내역을 확인하거나, 이메일 알람을 받는 방법이 있습니다.
그런데 IT 기업 인사담당자님이라면 아무래도 Slack을 많이 쓰셔서, Slack에 연동하고 싶지 않으실까요? Zapier 같은 유로툴을 쓸 수도 있겠습니다만, 비용절감이 최우선이어야 하는 지원부서 입장에선 선뜻 결재 받기가 어렵습니다. 그래서 Google의 Apps Script와 Slack의 기능을 잘 활용해서, Slack과 무료로 연동해보도록 하겠습니다.
1단계: 응답내역을 수신할 Slack 채널에 Incoming Webhooks 설치하기

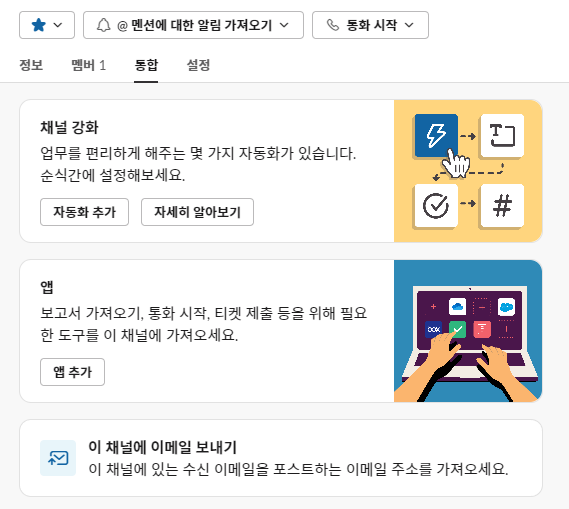
우선 Slack에서 설문내역을 수신할 채널을 지정해줍니다(공개/비공개 상관 없으며, 채널이 아닌 개인 DM도 가능). 그 다음 해당 채널 정보에서 통합-앱-앱 추가를 찾아 줍니다.

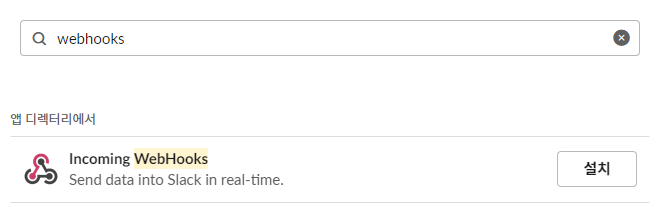
그러면 채널에 어떤 앱을 추가할 지 물어보는데, 검색에서 Incoming Webhooks를 찾아 선택해줍니다.


이 어플은 Slack에 외부정보를 실시간으로 가져와주는 수신 웹후크입니다. Slack에 추가를 해주시고, 설문내역을 수신할 채널을 선택해줍니다.

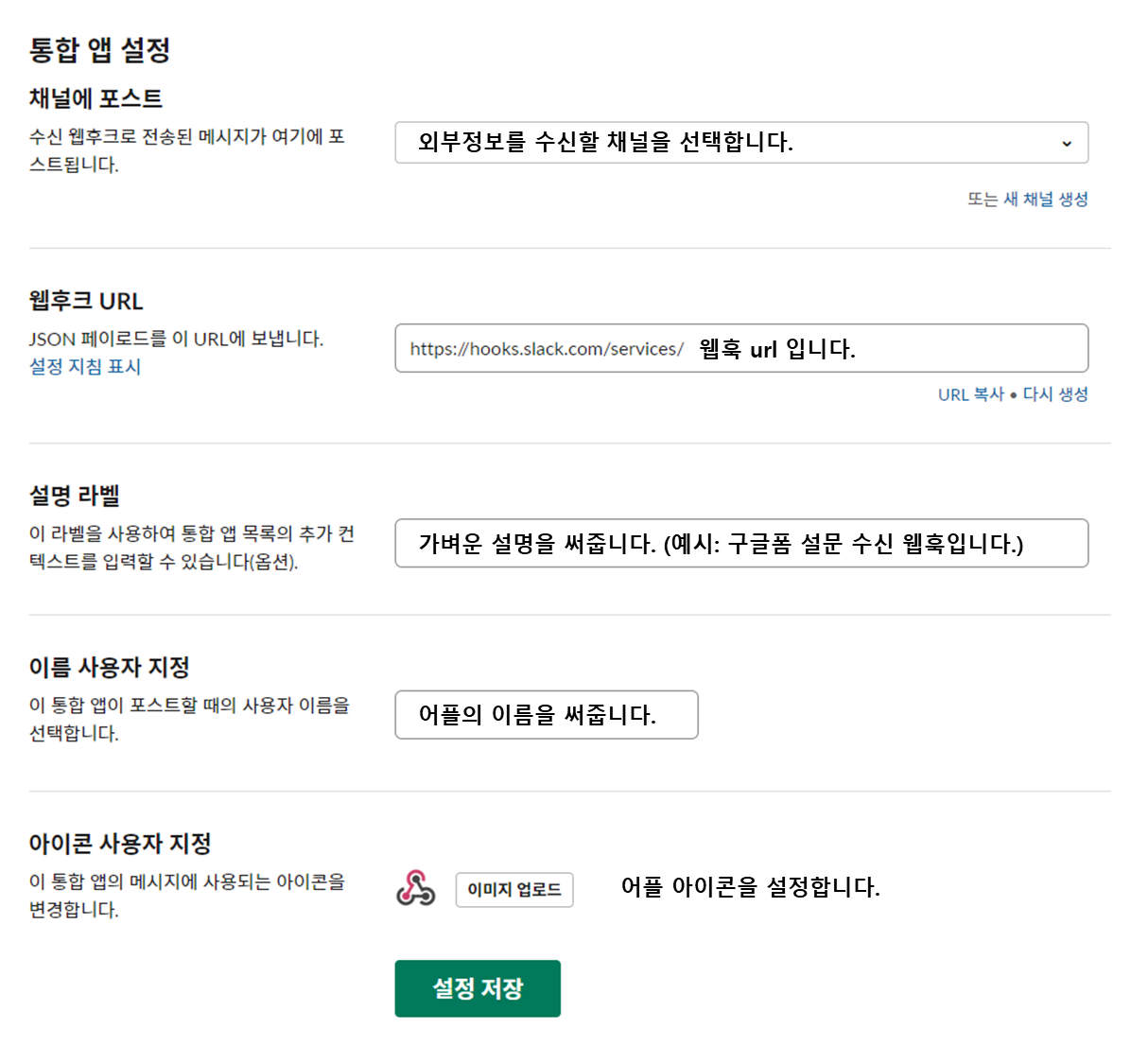
채널을 선택하면 하단 통합 앱 설정에 해당 어플에 대한 기본 정보가 적혀있을 겁니다. 여기서 제일 중요한 웹후크 url을 복사해두시고요. 추후 생겨날 자동화 어플과 구분하기 위해 이름과 아이콘을 지정해주시면 됩니다.

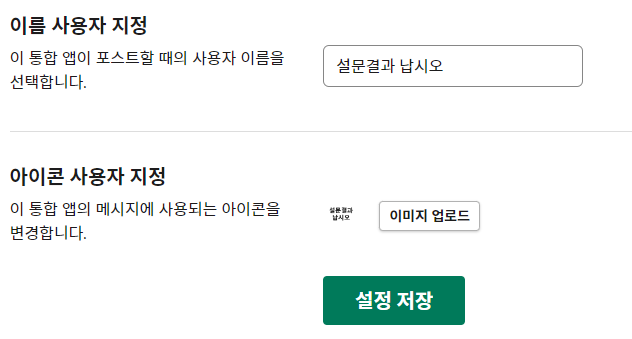
저의 경우 '설문결과 납시오'라는 이름으로 앱 설정을 저장하겠습니다.
2단계: Google Form과 응답지 Spreadsheet 만들기

Slack 세팅을 마무리했으면 이제 Google Form과 Spreadsheet를 만들어보도록 하겠습니다.

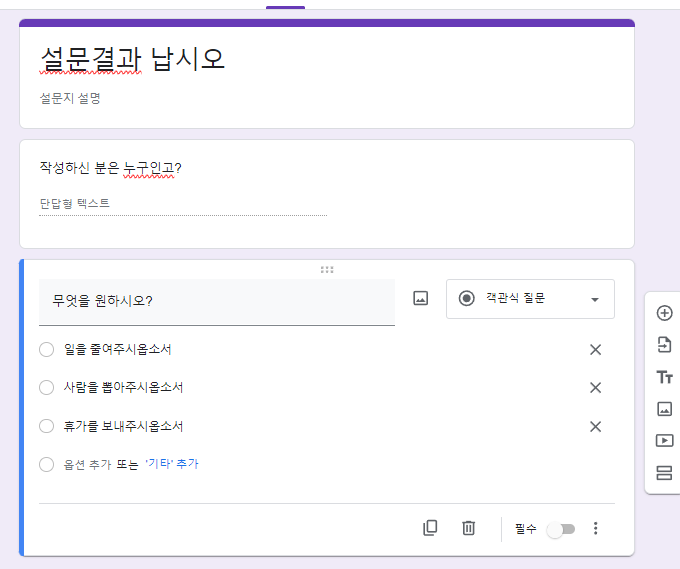
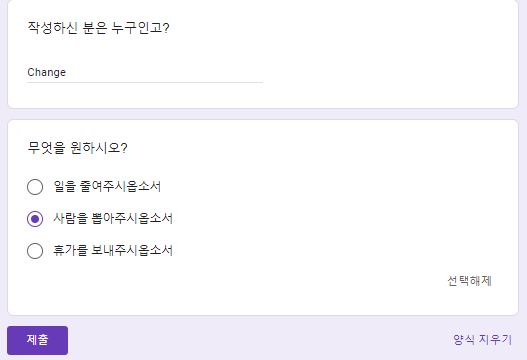
Google Form을 만드는 법은 어렵지 않을테니 설명은 생략하겠습니다. 저는 예시로 작성자 이름과 요청 사항을 설문으로 받아보도록 질문을 구성했습니다.


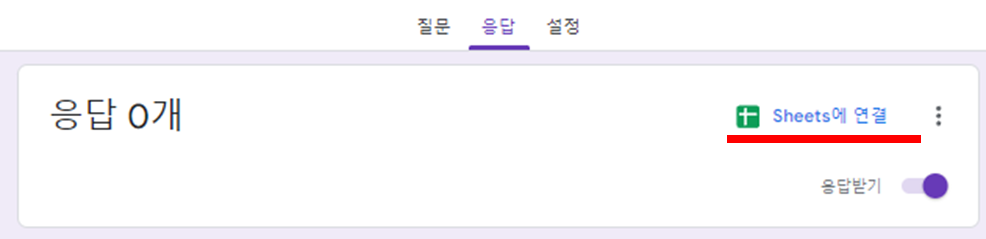
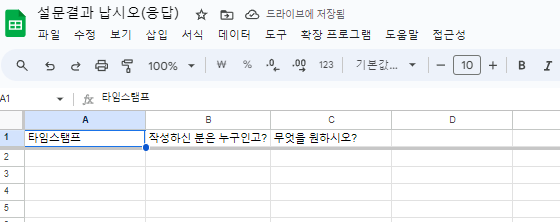
설문지를 다 만들었다면 응답지 결과가 기록될 Spreadsheet를 하나 연결해줍니다. 아마 질문 갯수에 맞춰 기본 틀을 생성되어 만들어질 거에요.
3단계: Google Apps Script로 코드 작성하기

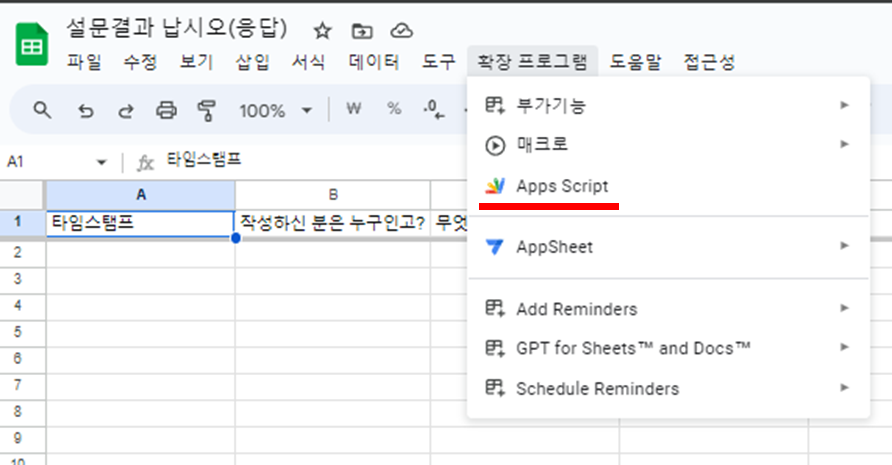
이제 본격적으로 Slack과 연결해볼까요. Spreadsheet 상단에서 확장 프로그램-Apps Script를 선택해줍니다.

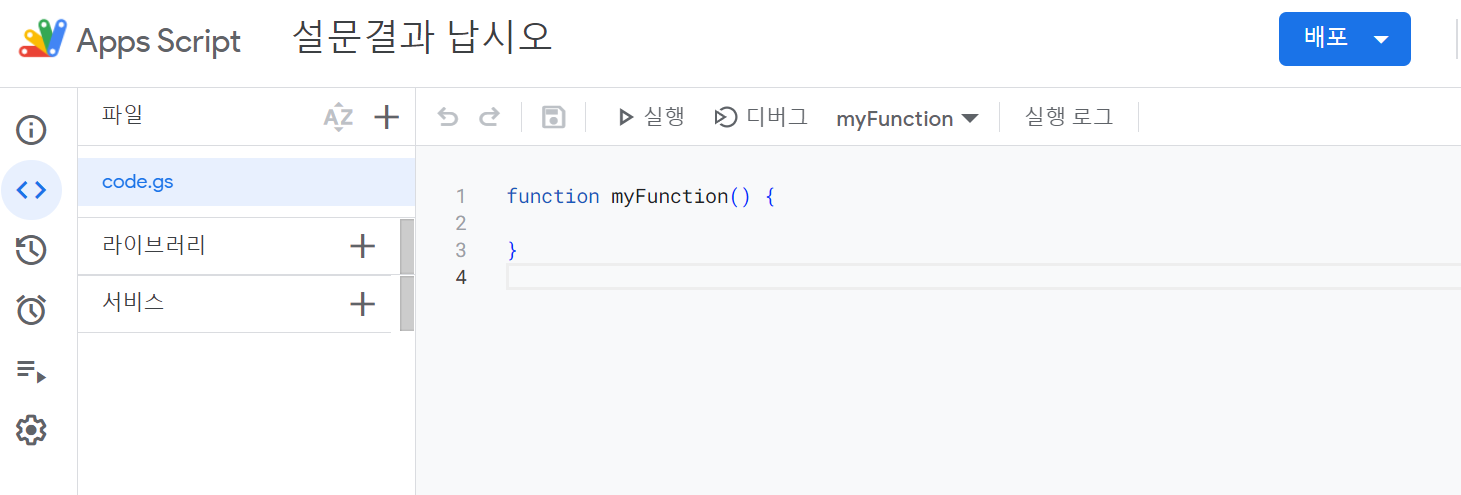
Apps Script가 실행되면 기본적으로 code.gs라는 코드파일이 생성되어 있고, function MyFunction()이라는 코드 한줄만 적혀있는 걸 확인할 수있습니다. Google 툴에서 코드(자바스크립트 기반)를 작성하는 확장프로그램이라고 이해하시면 됩니다. 우선 적혀있는 내용을 다 지워주고요.
function onSubmit(e) {
var responses = e.values;
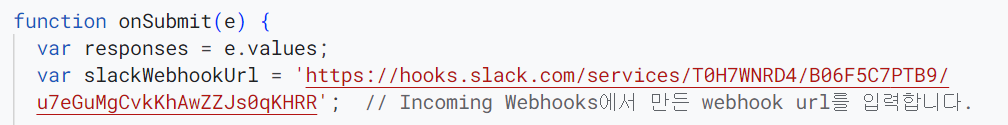
var slackWebhookUrl = ' '; // Incoming Webhooks에서 만든 webhook url를 입력합니다.
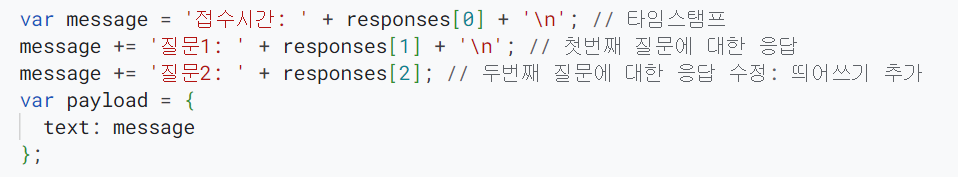
var message = '접수 시간: ' + responses[0] + '\n'; // 타임스탬프
message += '1번 질문: ' + responses[1] + '\n'; // 첫번째 질문에 대한 응답
message += '2번 질문:' + responses[2]; // 두번째 질문에 대한 응답
var payload = {
text: message
};
var options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(slackWebhookUrl, options);
}
이제 onSubmit(e)라는 위 코드를 복사해서, 여러분의 Apps Script에 붙여주세요. 그 다음 몇가지 고쳐보도록 하겠습니다.

우선 상단에서 var slackWebhookUrl에 여러분이 만든 Incoming Webhooks의 Webhook url을 적어줍니다. (https://hooks.slack.com/services/~ 형태의 링크가 바로 url입니다. )

그 다음으로 메세지를 구성해줍시다. 설문이 접수되면 타임스탬프와 질문에 대한 응답이 spreadsheet A열부터 C열까지 자동 입력이 될겁니다. A열에 적힐 타임스탬프의 값은 responses[0], B열과 C열에 적힐 질문의 답은 각각 responses[1], responses[2]가 됩니다. 질문이 더 많으면 그만큼 늘려주시면 됩니다. 이 responses[] 값을 모두 합쳐서 message가 구성됩니다.

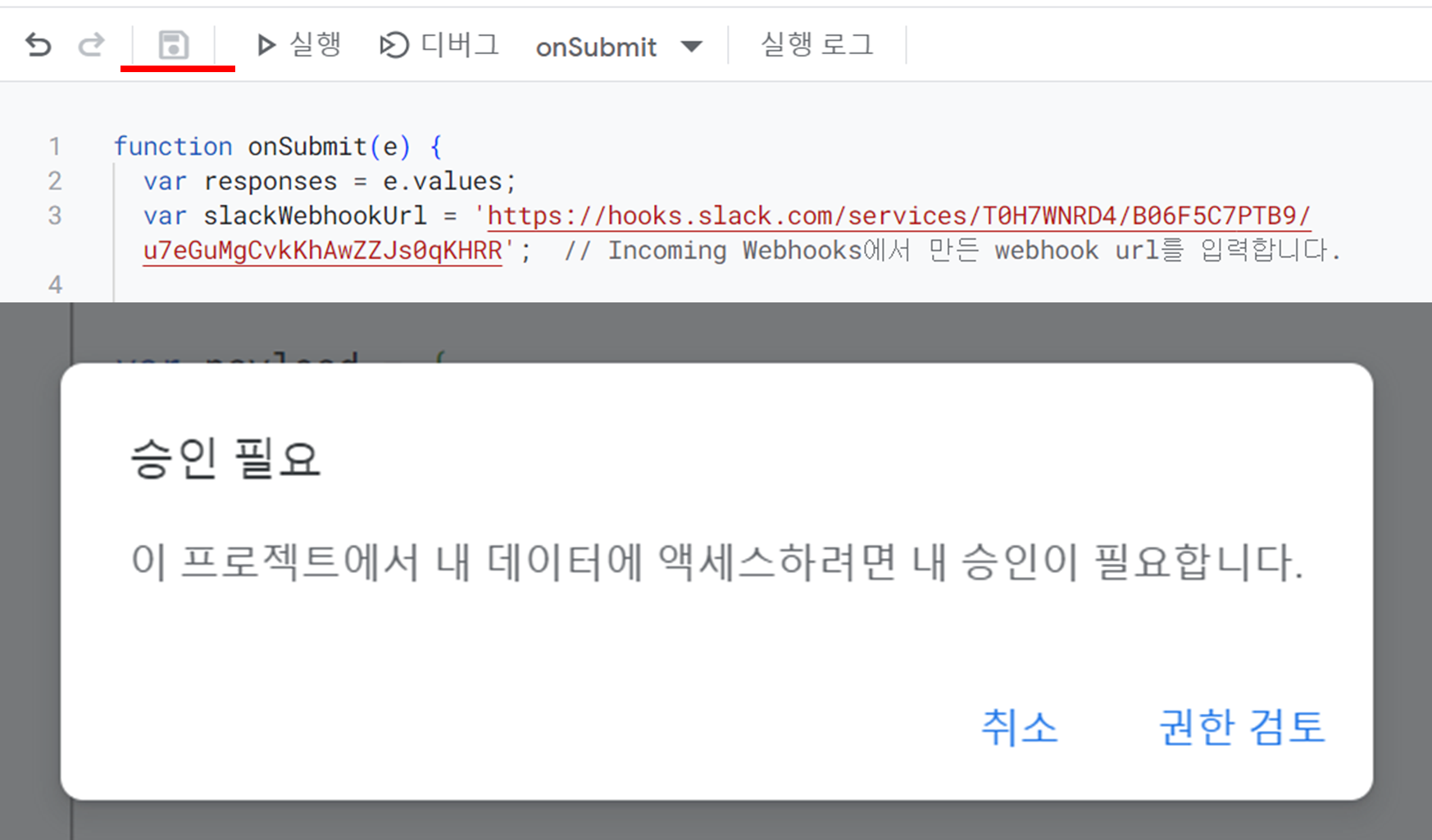
코드를 잘 붙여넣고 각자의 설문지에 맞게 수정했다면 해당 코드를 저장해주세요. 그 다음 실행을 한번 눌러줍니다. 처음으로 데이터와 Slack을 이어주는 과정이다보니 각종 권한 검토를 요청하는데요. 계속 승인을 해주시면 됩니다(구글 계정과 slack 계정이 다르면 연동이 되지 않을 수 있어요).
4단계: 트리거 설정 후 테스트하기

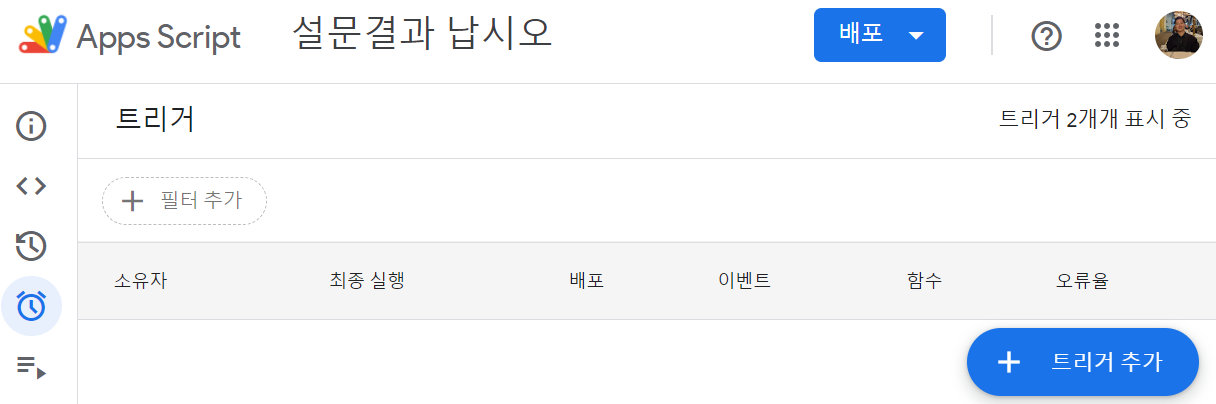
코드 저장과 실행에서 큰 문제가 없었다면, onSubmit(e) 코드를 실행할 트리거를 설정해줍니다. Apps Script 좌측을 보시면 여러가지 아이콘이 있는데 시계를 눌러주시면 됩니다.

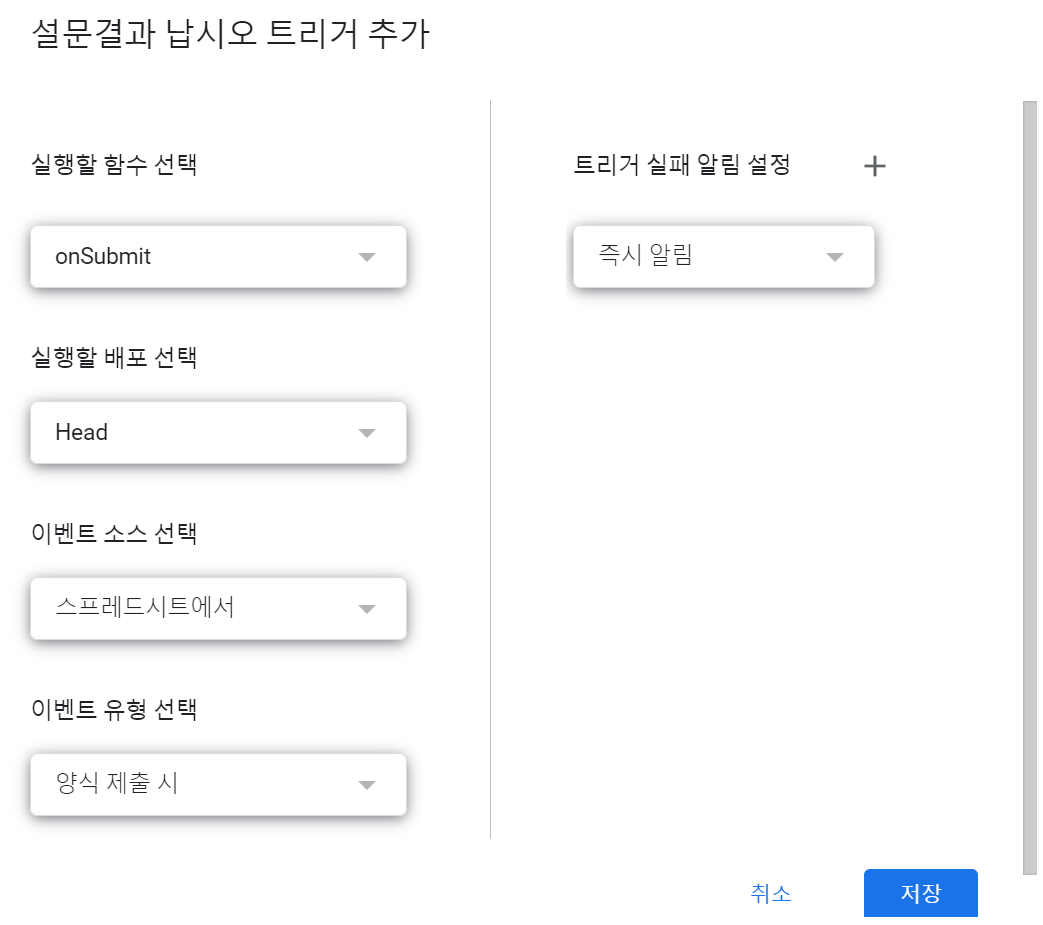
실행할 함수에서 OnSubmit 코드를 선택하고, 이벤트 소스는 '스프레드시트에서'로, 이벤트 유형은 '양식 제출시'를 선택해줍니다. 이렇게 되면 구글폼으로 설문내역이 접수되었을 때, 자동으로 OnSubmit 코드가 작동하여 Slack으로 결과가 날라오게 됩니다. 트리거 실패 알림은 자유롭게 설정하시면 됩니다.

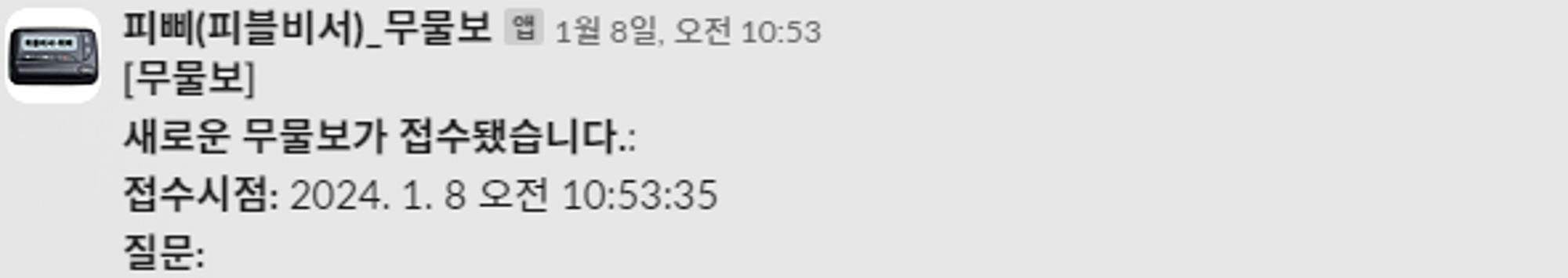
트리거 설정이 됐다면 이제 테스트를 해봐야겠죠. Google Form을 열어 테스트로 아무렇게 응답을 적어줍시다. 과연 잘 작동할까요?

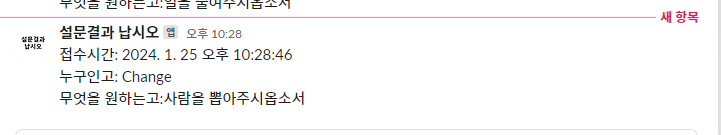
짜잔~! 설문을 제출하자마자 제가 지정했던 Slack 채널에 DM이 날라옵니다.
Google Form 과 Slack 연동 응용하기 (인재풀)
예시에선 가벼운 질문으로 구성해서 Slack과 연동해보았는데요. 추가 예시로 Google Form으로 인재풀에 지원자가 접수됐을 때, 바로 Slack으로 알림을 받을 수 있는 동기화를 소개해보고 마치겠습니다.
function onSubmit(e) {
var responses = e.values; // Google Forms 응답 데이터
var slackWebhookUrl = ' '; // Incoming Webhooks에서 만든 webhook url를 입력합니다.
var message = ' '; // 메세지
message += '[인재풀 등록안내]' + '\n';
message += '접수시간: ' + responses[0] + '\n'; // 예: 첫 번째 질문에 대한 응답 (0열이 첫번째열임)
message += '지원자명: ' + responses[1] + '\n'; // 예: 두 번째 질문에 대한 응답 (1열이 두번째열임)
message += '연락처:' + responses[2] + '\n';
message += '지원 포지션:' + responses[3] + '\n';
message += '채용루트:' + responses[4] + '\n';
var resumeLink = '<' + responses[5] + '|이력서 확인하기>';
message += resumeLink + '\n';
var payload = {
text: message
};
var options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(slackWebhookUrl, options);
}
예시로 만든 onSubmit(e) 코드를 다시 활용해볼까요. 질문 구성은 각자의 원하는대로 만들고, 답변내역이 Slack에 잘 연동되도록 var message를 구성해줍니다. 저는 접수시간, 지원자명, 연락처, 지원포지션, 채용 루트, 이력서 순으로 메세지를 구성했습니다.

참고로 Google Form에 이력서가 첨부되면 Spreadsheet엔 url 형태로 접수가 됩니다. 다만 url이 워낙 길다보니 Slack과 그냥 연동시켜버리면, 메세지가 너무 길어져서 이쁘지는 않네요.

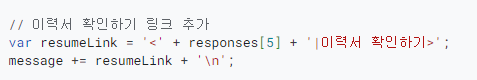
그래서 resumeLink라는 값을 하나 추가해줬는데요. '이력서 확인하기'라는 글짜에 responses[5]의 url 값을 하이퍼링크로 연동시켜주는 코드라고 보시면 됩니다.

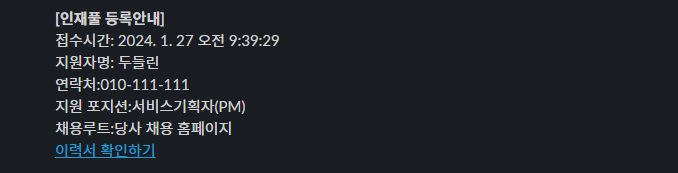
확실히 코드 하나만 바꿔줬더니 내용이 메세지가 깔끔해졌네요?

첫번째 자동화 사례였는데 어렵지 않으셨을까요? 1년 전에 혼자 자동화 관련 자료를 보며 만들었을 땐, 뭘 해도 연동이 되지 않아 답답했는데요. 시행착오를 겪고 나니 지금은 너무 만들기 쉬운 자동화 방법이 되었습니다. 어렵게 코드를 따라 작성해보고 Slack으로 연동메세지가 올 때의 그 기쁨은 너무 아직도 생각나네요. 자동화 사례는 다음 아티클로 또 찾아뵙도록 하겠습니다.