지난 2월 10일, 그리팅에서 자체 채용사이트를 만들 수 있는 기능이 공식 출시되었습니다! 채용브랜딩의 측면에서 상당히 많은 분들께서 요청해주셨던 기능인데요. 그만큼 최근 인사/채용 업무에서 중요하게 다뤄지고 있는 부분인 것 같습니다.
자체 채용사이트의 필요성에는 동감하시는 분들이 많을 것 같습니다. 하지만 막상 채용사이트를 오픈하려고 하면 이러한 고민에 빠지게 되죠.
- 외주 개발은 비싸다 (믿음직하지 못하다...)
- 자체 개발은 어렵다 (개발자들이 바쁘다...)
- 노션을 쓰자 (언제 다 만들지...?)
그리팅에서는 누구나 쉽고 깔끔하게 채용사이트를 만들 수 있도록 이번 기능을 출시했습니다. 물론, 모든 플랜에서 무료입니다.

채용사이트 기능 상세
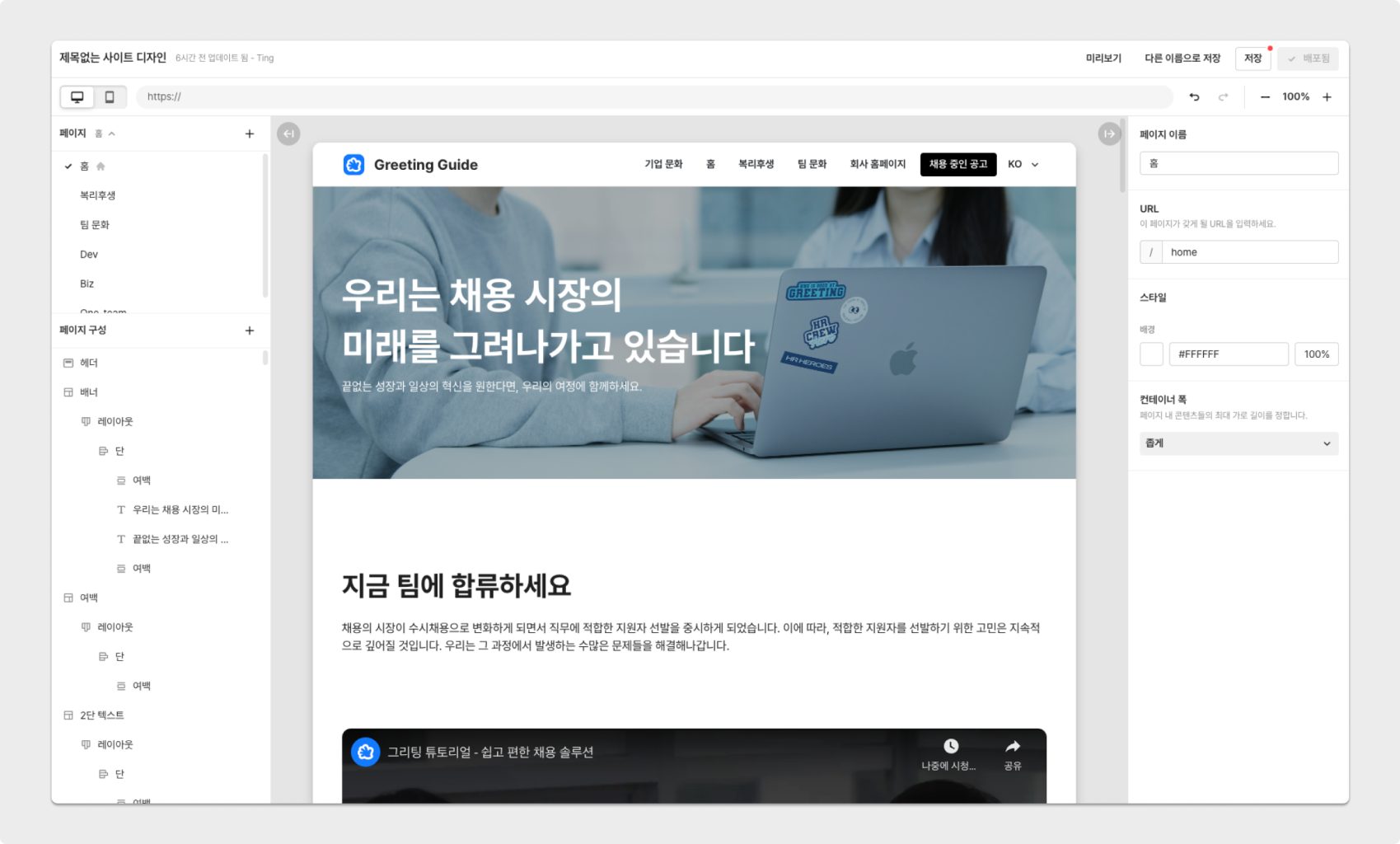
에디터 기능

A. 헤더
헤더에는 사이트파일 제목, 수정한 유저명, 데스크톱/모바일 뷰 버튼, 미리보기 버튼, 다른 이름으로 저장 버튼, 저장 버튼 그리고 배포 버튼이 존재합니다
B. 사이트 에디터 영역
사이트 에디터 영역에는 블록을 추가할 수 있는 버튼과 블록 리스트가 존재합니다
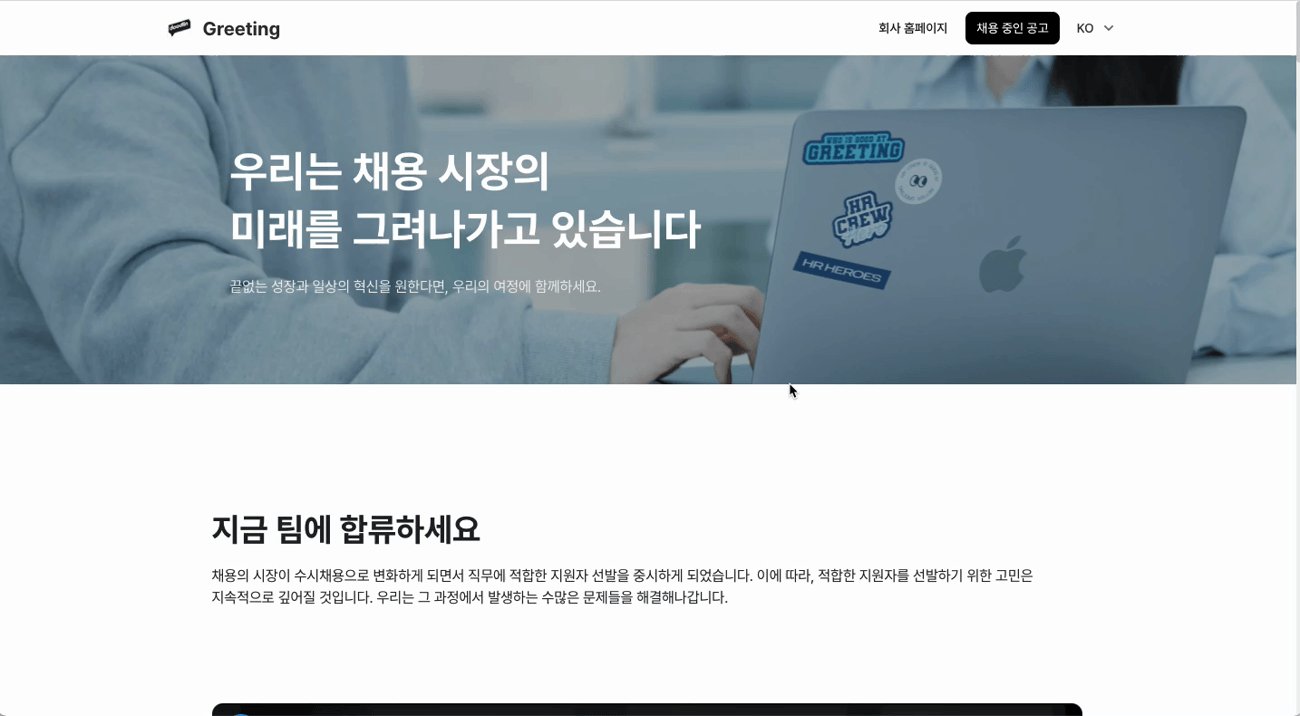
C. 미리보기 뷰
미리보기 뷰는 에디터 영역에서 구성한 것에 따라 바로바로 확인할 수 있는 뷰가 존재합니다. 미리보기 뷰는 새 탭에서 확인할 수 있는 헤더에 존재하는 미리보기 버튼과는 상이합니다
브라우저 탭 제목 설정
채용 사이트 상단 탭에 표시될 브라우저 탭 제목을 설정할 수 있습니다. 브라우저 탭 제목은 채용사이트 설정에서 설정 가능합니다


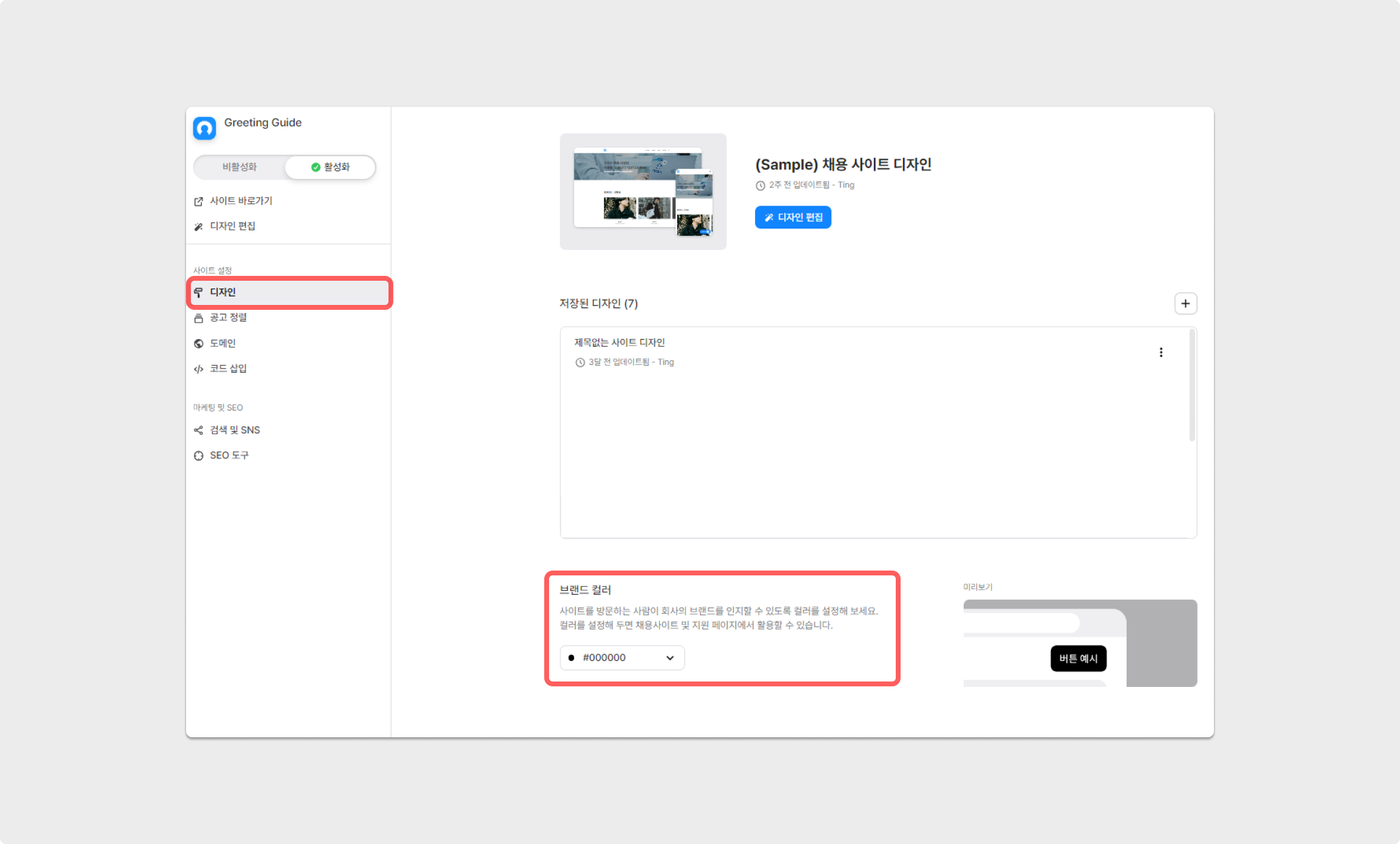
브랜드 컬러 설정
브랜드 컬러를 설정할 수 있습니다. 브랜드 컬러를 설정시 채용 사이트 헤더의 채용 중인 공고 버튼의 색상과 공고 페이지에서 지원하기 버튼 등의 컬러가 적용됩니다. 브랜드 컬러는 채용사이트 설정에서 설정 가능합니다.

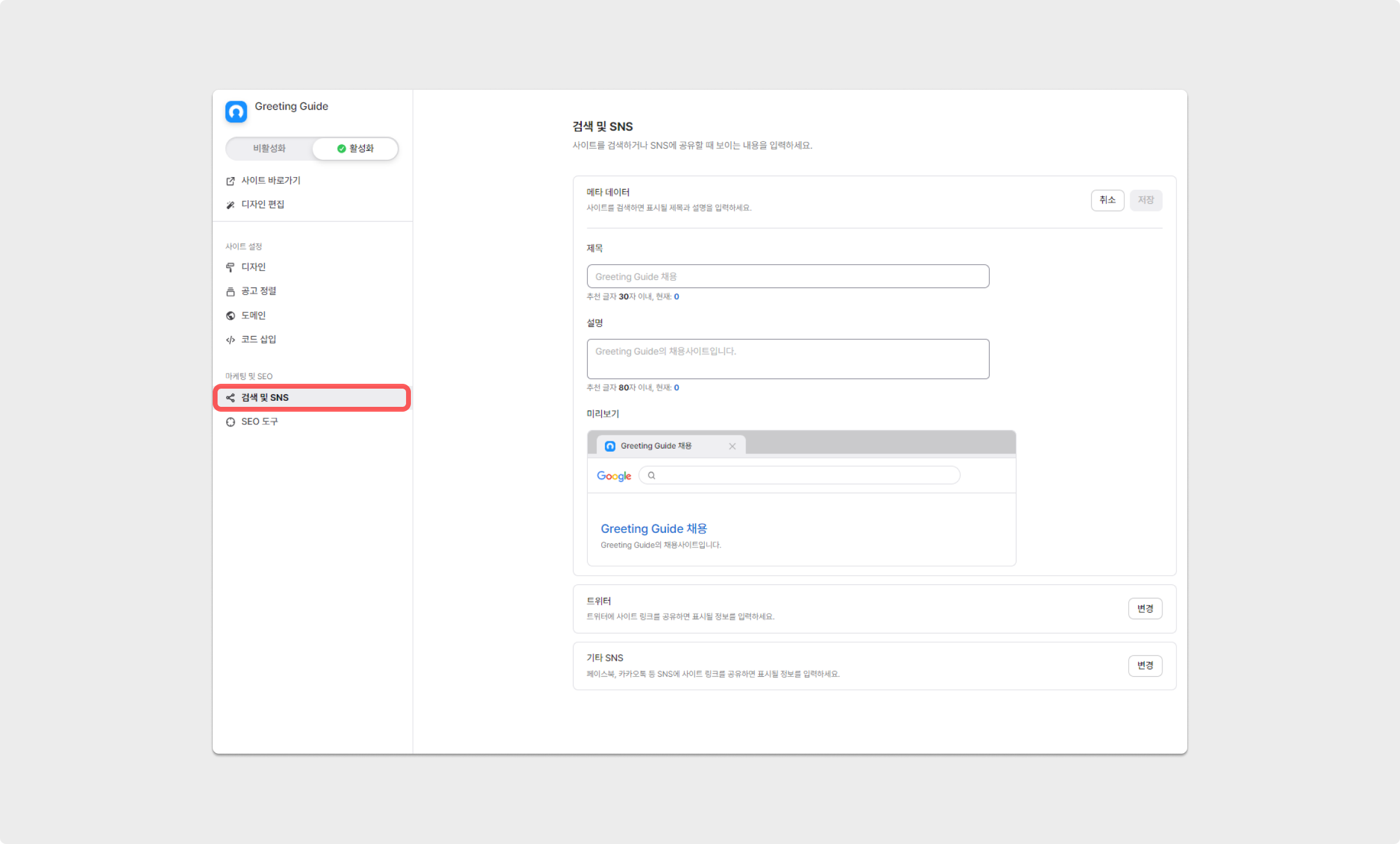
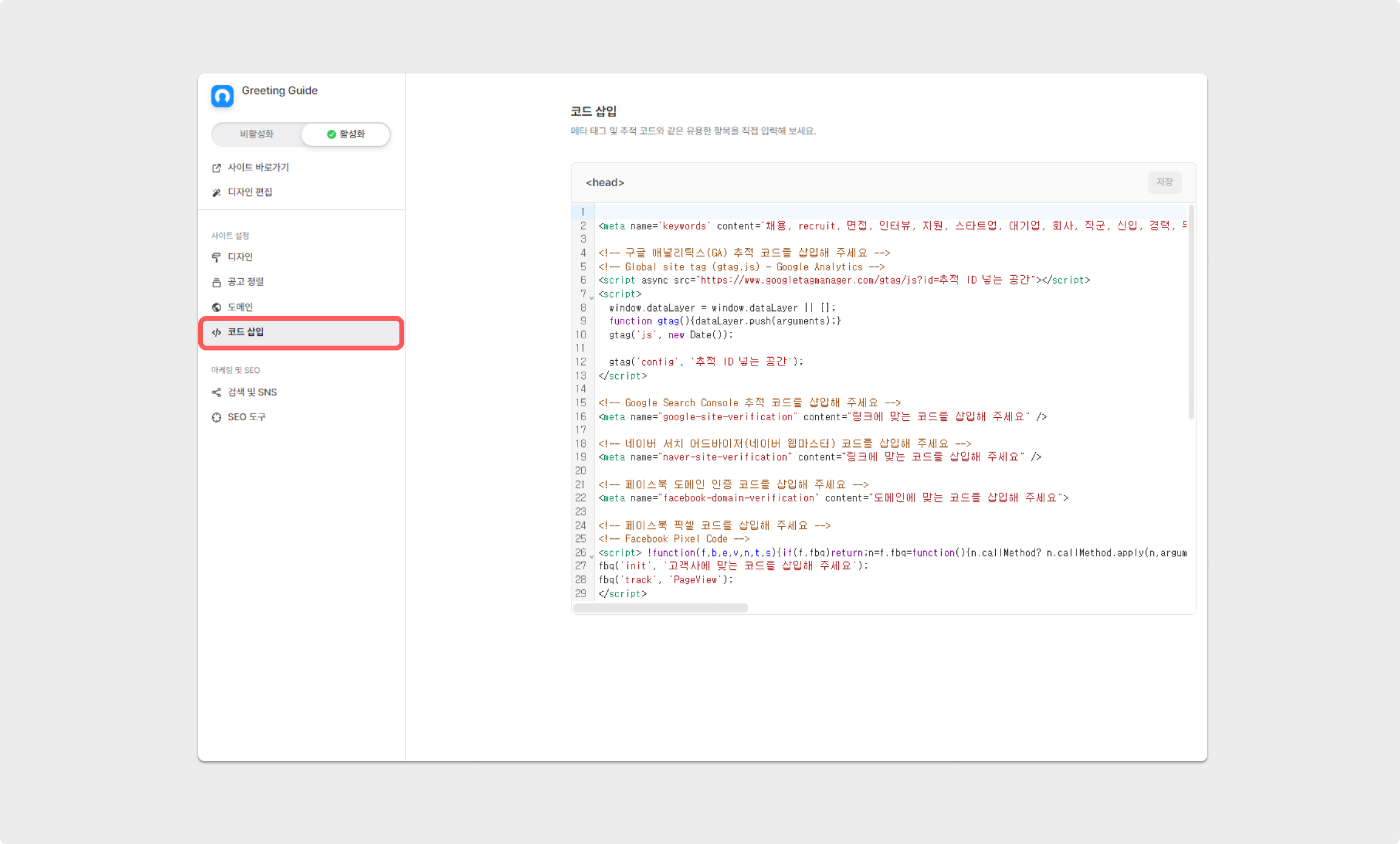
Google Analytics 추적 CODE 삽입
Google Analytics를 이용하기 위한 추적 CODE 삽입이 가능합니다. 추적 CODE 삽입은 채용사이트 설정에서 설정 가능합니다.

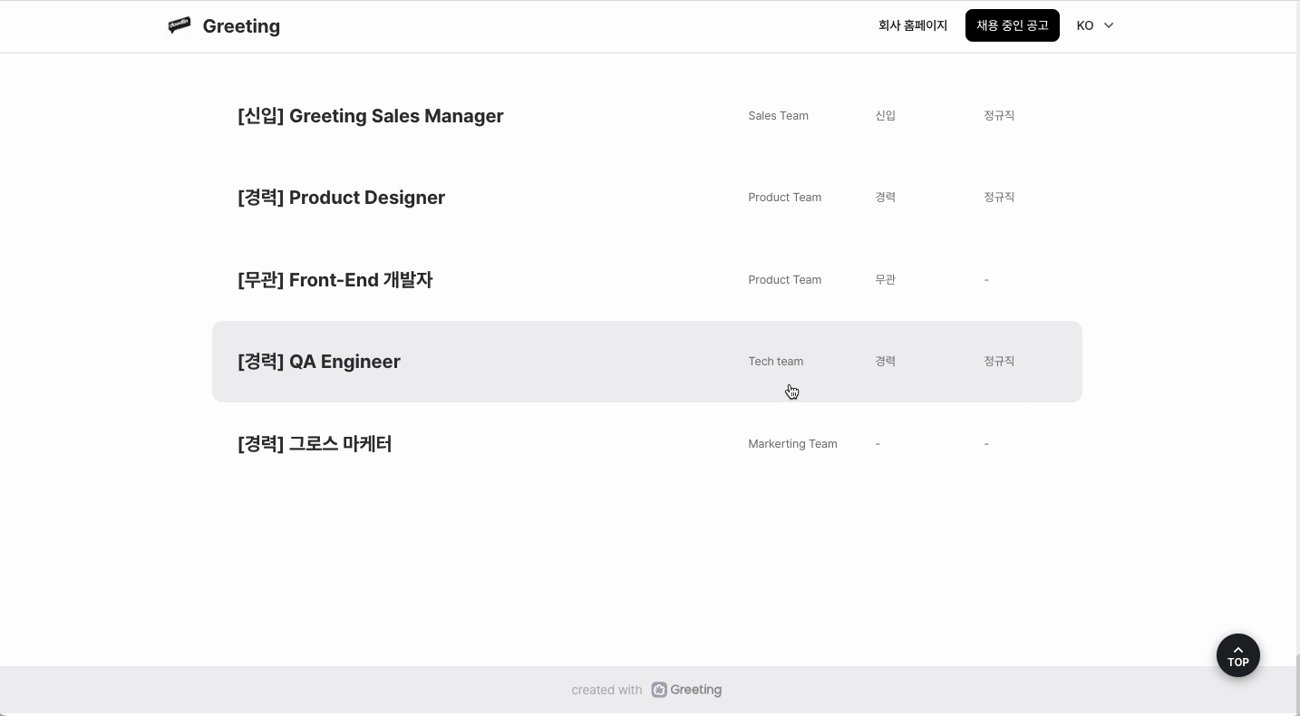
공고 채용사이트 게시 기능
자유롭게 니즈에 따라 공고를 채용페이지에 게시 또는 미게시 여부 설정이 가능합니다. 채용페이지 게시/미게시 여부는 공고 생성/설정시 수정 가능합니다.

우리 회사만의 특색을 보여주는 채용 홈페이지, 그리팅으로 만들어보세요!