
최근 채용 브랜딩의 중요성이 커지며 자체 채용 페이지를 제작하여 회사를 소개하고, 채용공고까지 올리는 사례가 늘어나고 있습니다. 하지만 채용 사이트를 제작하기 위해서는 많은 비용과 시간을 들여야 하는데요. 이를 해결하기 위해 여러 기업, 특히 스타트업들은 노션과 같은 협업 툴로 채용페이지를 제작하곤 합니다.
노션은 문서 작성, 파일 공유, 프로젝트 계획 공유 등 다양한 의사소통을 돕는 협업 툴입니다. 다른 공유 문서 툴보다 다루거나 배우기가 쉽고, 적당한 자유도를 제공한다는 장점을 가지고 있는데요. 이러한 장점 덕분에 많은 기업에서 기업 내 협업 툴로만 활용하지 않고, 외부적으로 회사 소개를 위한 페이지 제작 툴로 활용하기도 합니다. 스타트업 채용 공고의 경우, 많은 공수를 들이기가 힘들기에 노션과 같은 툴이 해결책이 될 수 있습니다.
이번 게시글에서는 노션으로 채용공고를 제작하고자 하는 분들이 참고할 수 있도록 노션 채용공고 사례 10가지를 알아 보겠습니다.
1. 노션 채용사이트 사례 10가지
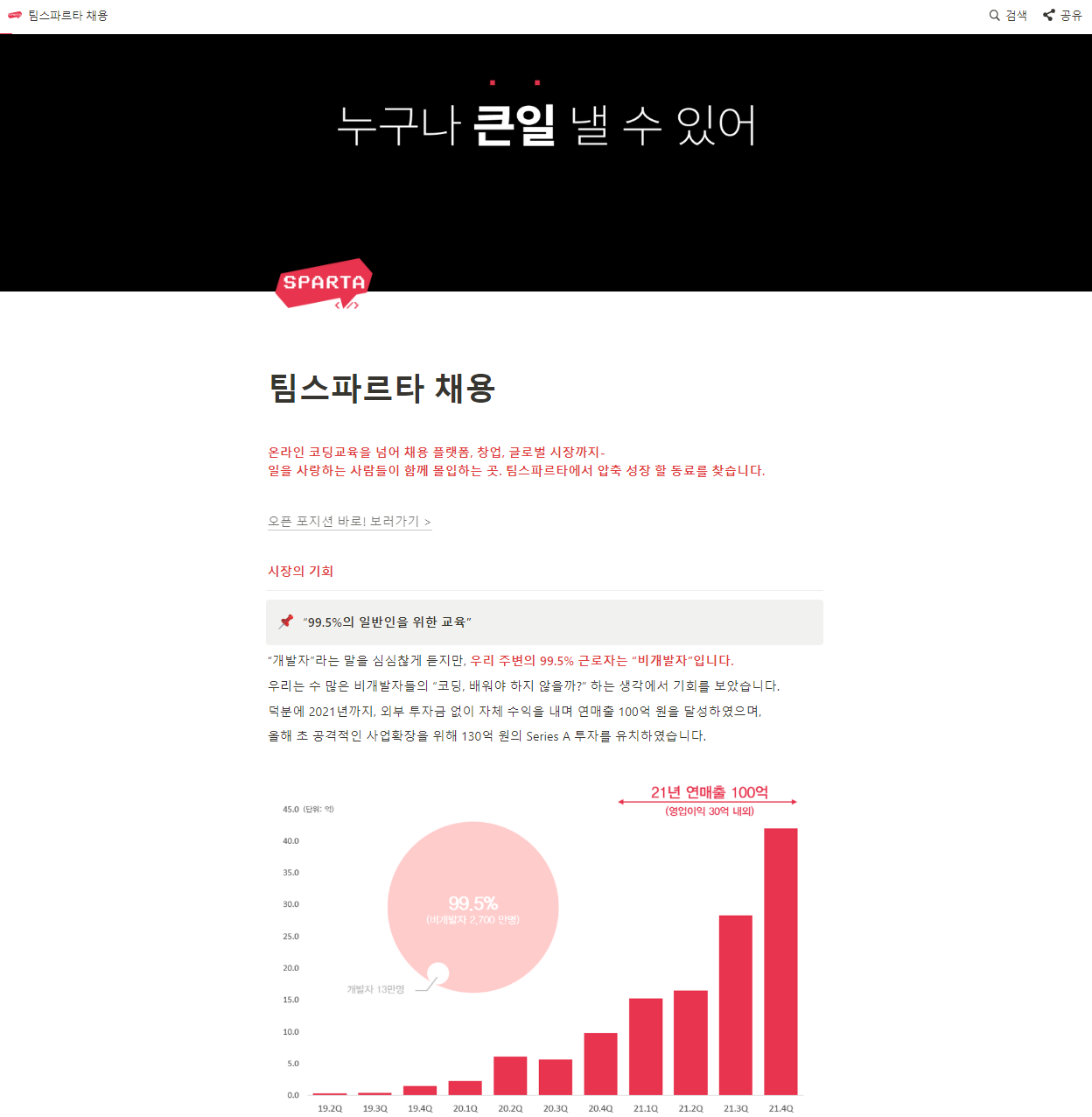
1) 팀스파르타

팀스파르타의 노션 페이지입니다. 팀스파르타는 시장의 기회부터 회사 상황, 비전을 상세히 설명한 뒤, 팀 이야기를 소개했습니다. 하나의 노션페이지에서 시장과 상황, 팀 전체를 소개한 뒤, 채용 공고로 연결한 부분이 특징입니다.
2) 라포랩스

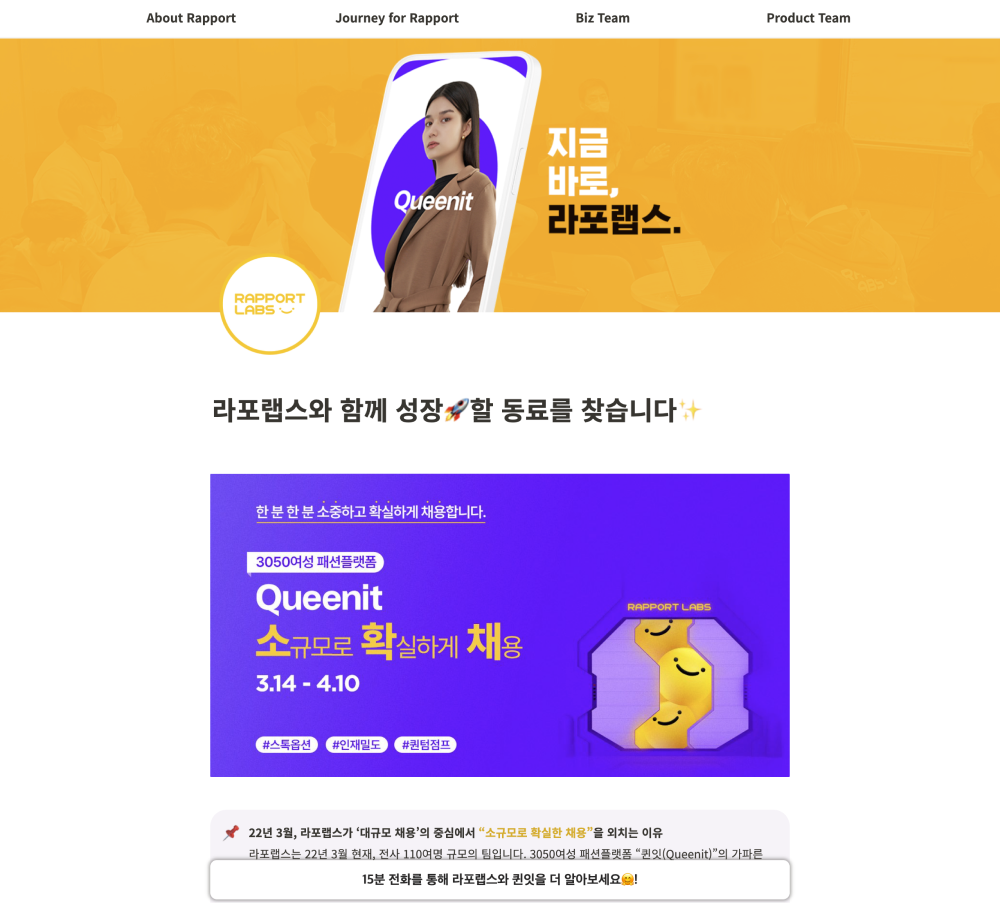
라포랩스의 노션 활용 사례입니다. 기업 소개 , 최근 소식, 재직자 인터뷰, 채용 소식, 팀 소개, 문의처 및 위치 안내 순으로 페이지를 구성했습니다. GNB를 활용해 쉽게 페이지를 이동할 수 있게 한 점이 특징입니다. 가장 먼저 보이는 부분에 배너 이미지를 넣어 현재 채용 중임을 광고한 부분도 참고하면 좋습니다.
GNB : Global Navigation Bar의 약자로 웹사이트 전역에 동일하게 적용되는 네비게이션 바
3) 왓챠

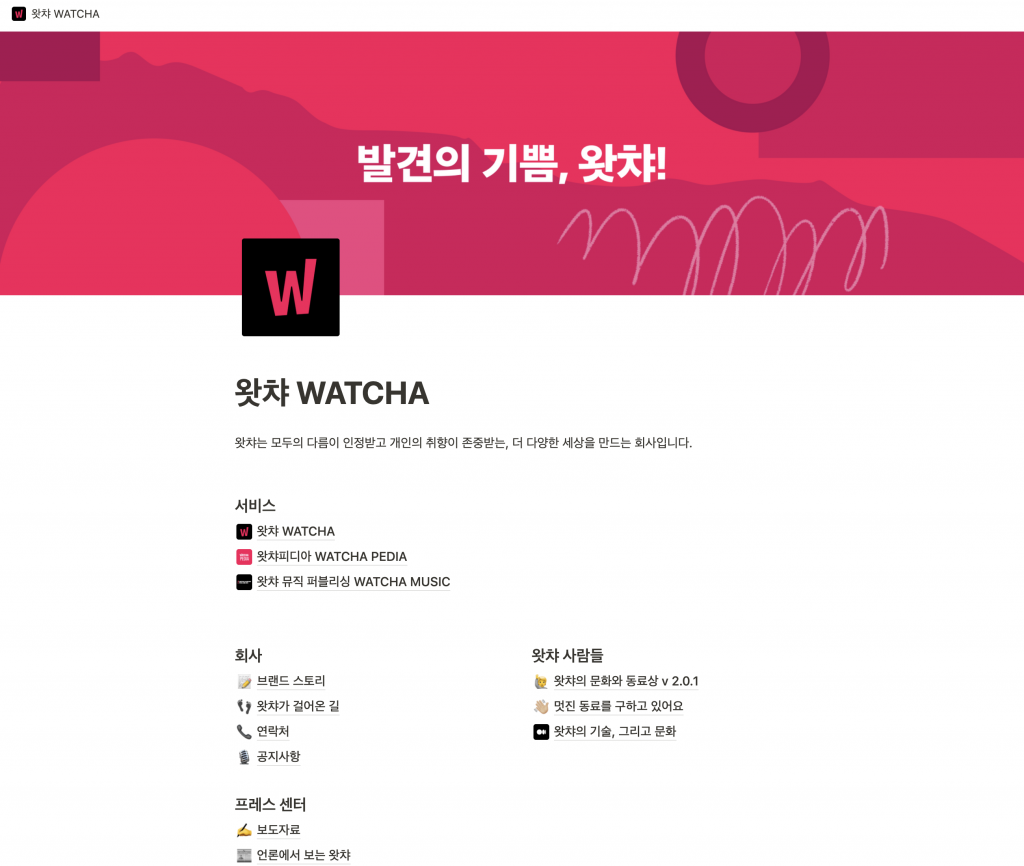
왓챠의 노션 활용 사례입니다. 기업 소개, 팀 소개, 보도자료, 페이지 링크 등으로 페이지를 구성했습니다. 위 두 사례와는 다르게 페이지 링크로만 구성해 한 눈에 원하는 곳으로 이동할 수 있다는 점이 특징입니다.
스타트업 채용 사이트를 만들 때, 페이지를 공들여 디자인하기 어려운 경우에는 왓챠의 사례를 참고하면 좋습니다. 간단하게 링크로 구성하면 깔끔한 이미지를 심어줄 수 있습니다.
4) 쏘카

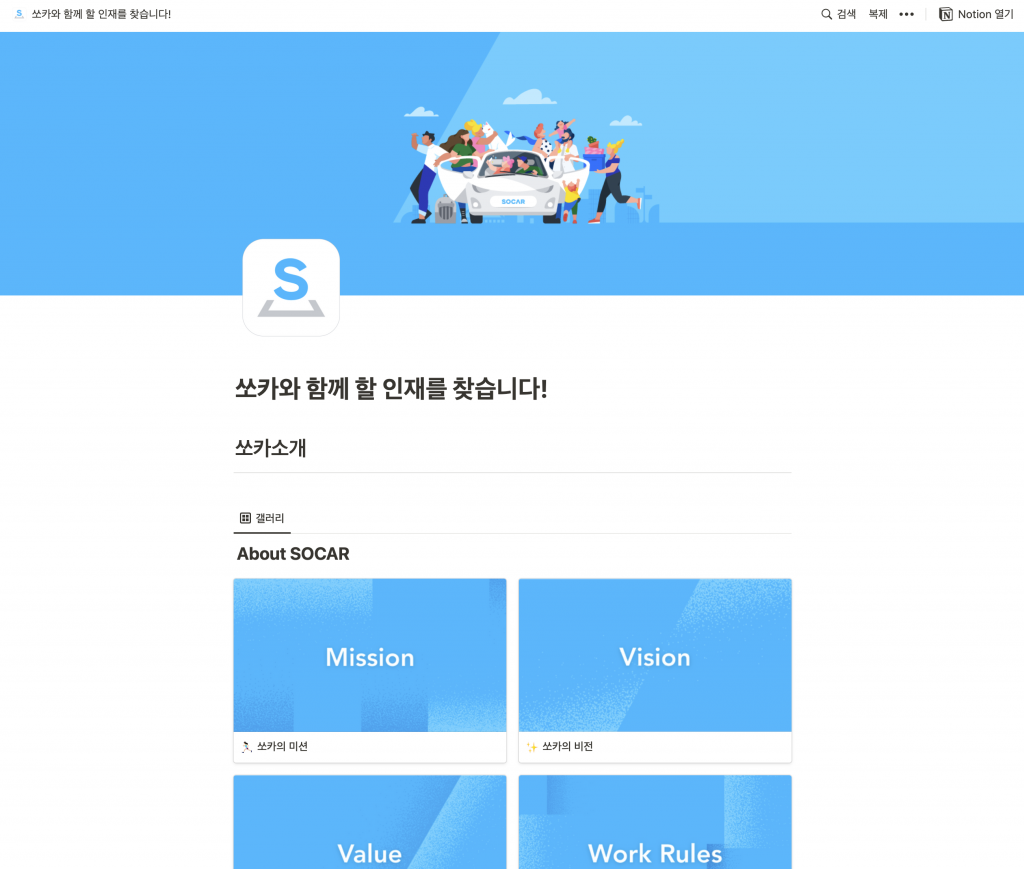
쏘카의 노션 채용공고 사례입니다. 기업 소개 , 채용안내, FAQ, 팀 소개, 채용절차, 복지혜택, 페이지 링크, 개인정보처리방침 순으로 채용페이지 를 구성했습니다. 앞서 소개한 기업들보다 채용공고라는 목적에 좀 더 집중한 노션 활용 사례 라 볼 수 있습니다. 노션의 리스트 뷰와 갤러리 뷰를 적극적으로 활용해 깔끔하게 정리한 점이 인상적입니다.
5) 레몬베이스

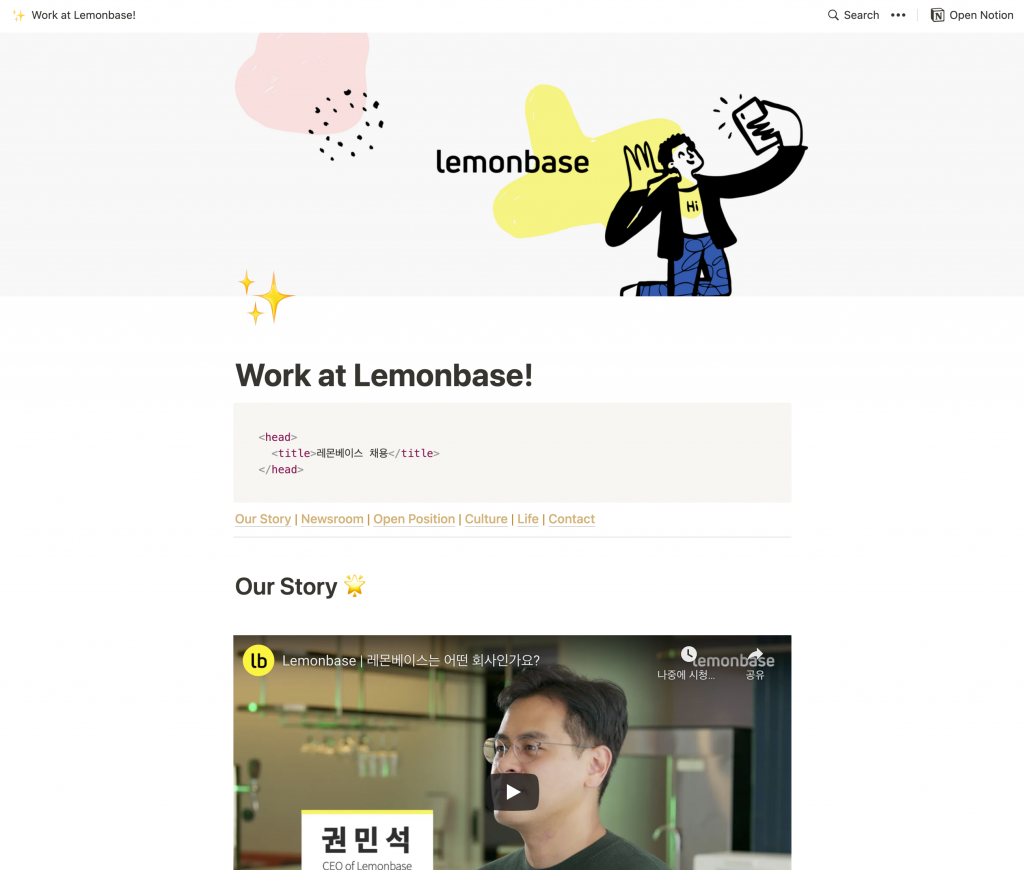
레몬베이스의 노션 채용공고 사례입니다. 기업 소개 영상, 팀 소개, 보도자료, 재직자 인터뷰, 채용공고, 중요하게 생각하는 가치, 사무실 소개, 복지&업무 소개, 연락처 순으로 페이지를 구성했습니다. GNB를 사용하는 대신에 하이퍼링크를 활용해 원하는 순서의 제목으로 스크롤을 이동하는 방식을 선택했습니다.
스타트업 채용 사이트를 만드는 경우, 따로 코딩을 해 GNB 제작하기가 까다로울 수 있습니다. 레몬베이스의 사례처럼 하이퍼링크를 삽입하여 간단하게 원하는 목차로 이동할 수 있도록 하는 것도 좋은 방법입니다.
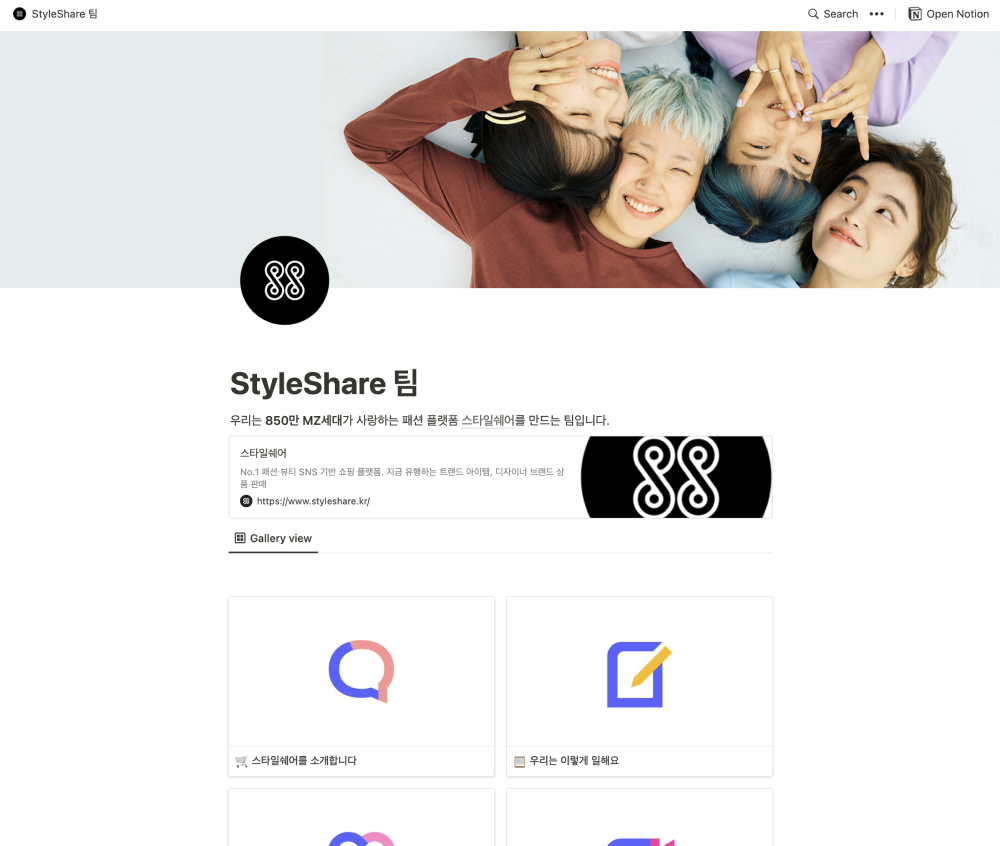
6) 스타일쉐어

스타일쉐어의 노션 채용공고 사례 입니다. 기업 소개 , 페이지 링크, 채용공고, 팀 소개, 보도자료 순으로 페이지를 구성했습니다. 노션의 갤러리와 페이지 링크 기능을 활용해 구체적인 정보가 담겨 있는 페이지로 연결하고 있습니다.
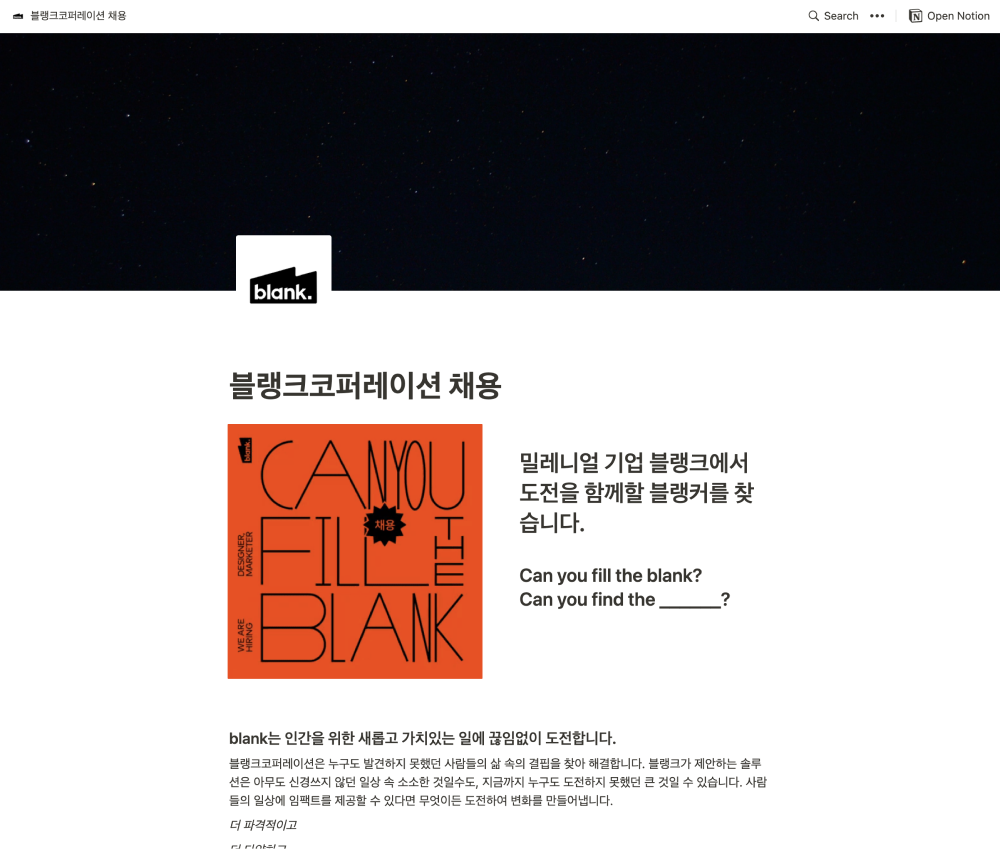
7) 블랭크코퍼레이션

블랭크코퍼레이션의 노션 활용 사례입니다. 기업 소개, 채용공고, 조직 소개, 기업이 일하는 방식, 인재상과 복지 정책, 채용 프로세스, 페이지 링크, 연락처 순으로 채용페이지 가 구성됩니다. 메인에 들어갔을 때 가장 먼저 보이는 부분에서 영상 이미지와 임팩트 있는 한 줄 소개를 배치했습니다.
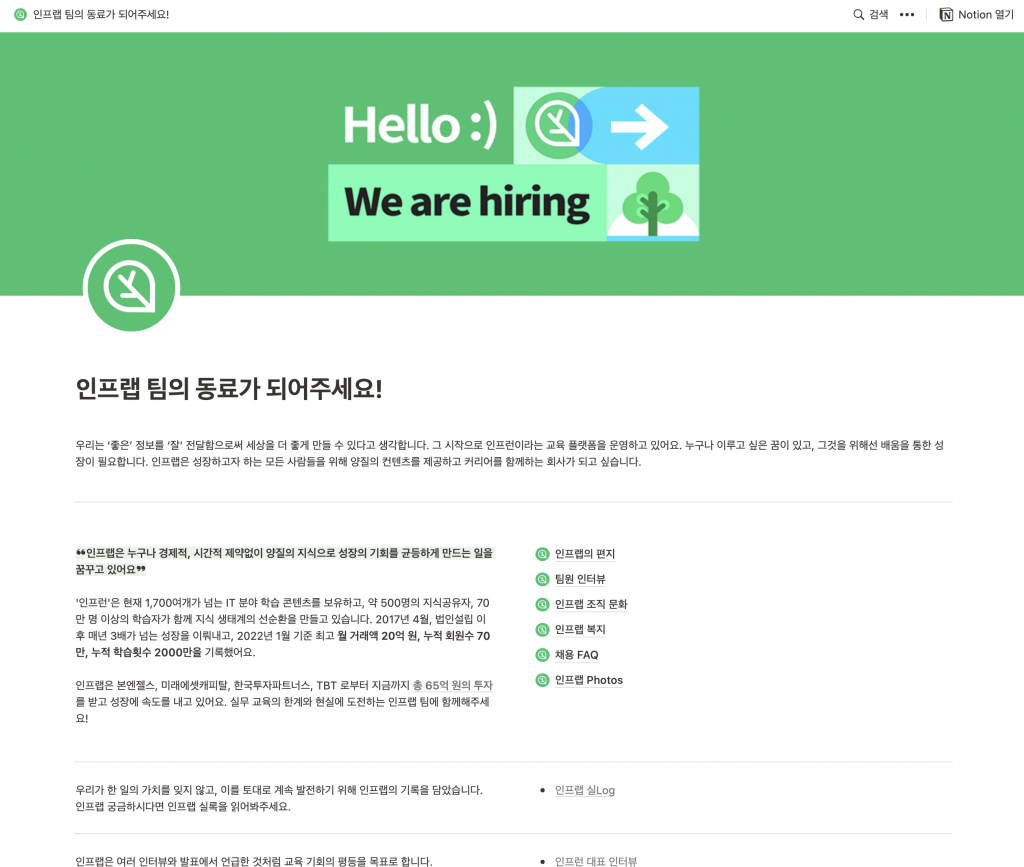
8) 인프런

인프런의 노션 활용 사례 입니다. 기업 소개 링크와 채용공고로 간단하게 짜여진 채용페이지 입니다. 노션의 Full Width 레이아웃을 활용한 사례로 2단으로 구성했을 때 한 단의 폭이 짧게 보이는 것이 고민이었다면 활용하기 좋은 레이아웃입니다.
인프런의 사례는 줄글과 페이지 링크로만 이루어진 간단한 채용공고로, 스타트업 채용 페이지에 활용하기 좋은 사례라 볼 수 있습니다.
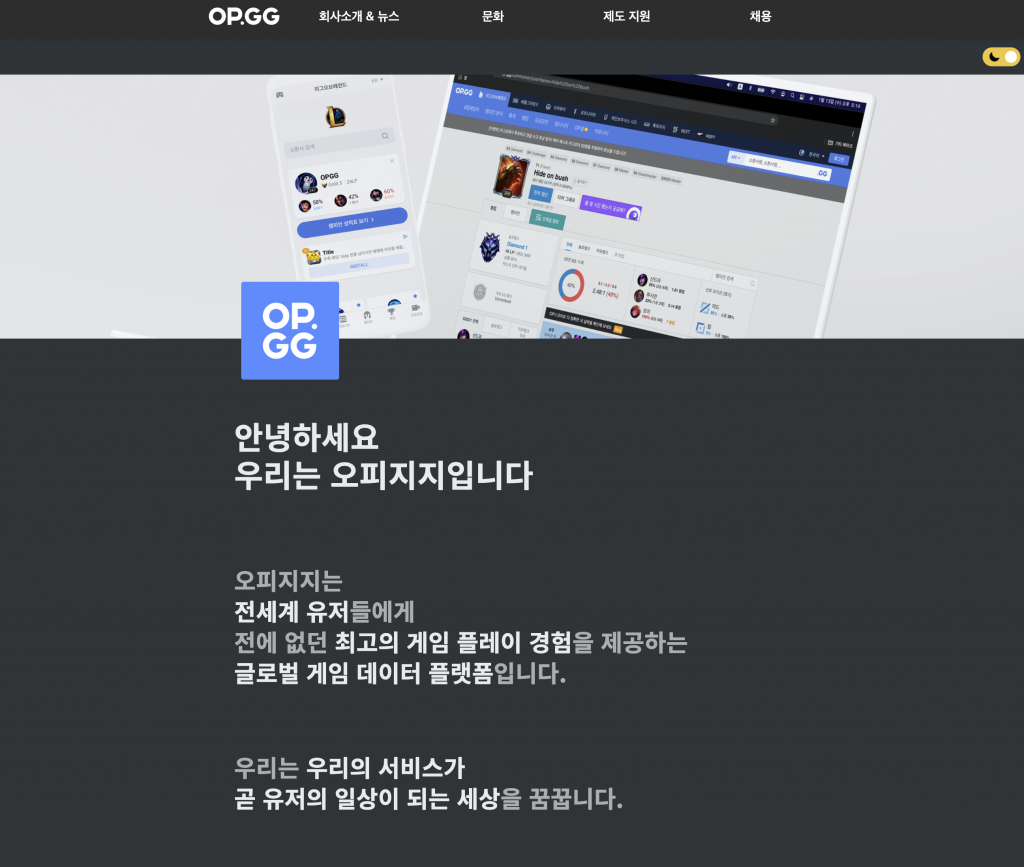
9) 오피지지

오피지지의 노션 채용공고 사례 입니다. 기업 소개 , 재직자 인터뷰, 채용공고, 페이지 링크로 구성된 짧은 페이지입니다. GNB와 다크&화이트모드 전환 기능을 제공해 진짜 웹사이트를 보는 듯한 느낌을 줍니다. 노션 기반으로 제작된 채용페이지이지만, 추가적인 웹 작업을 이용했습니다.
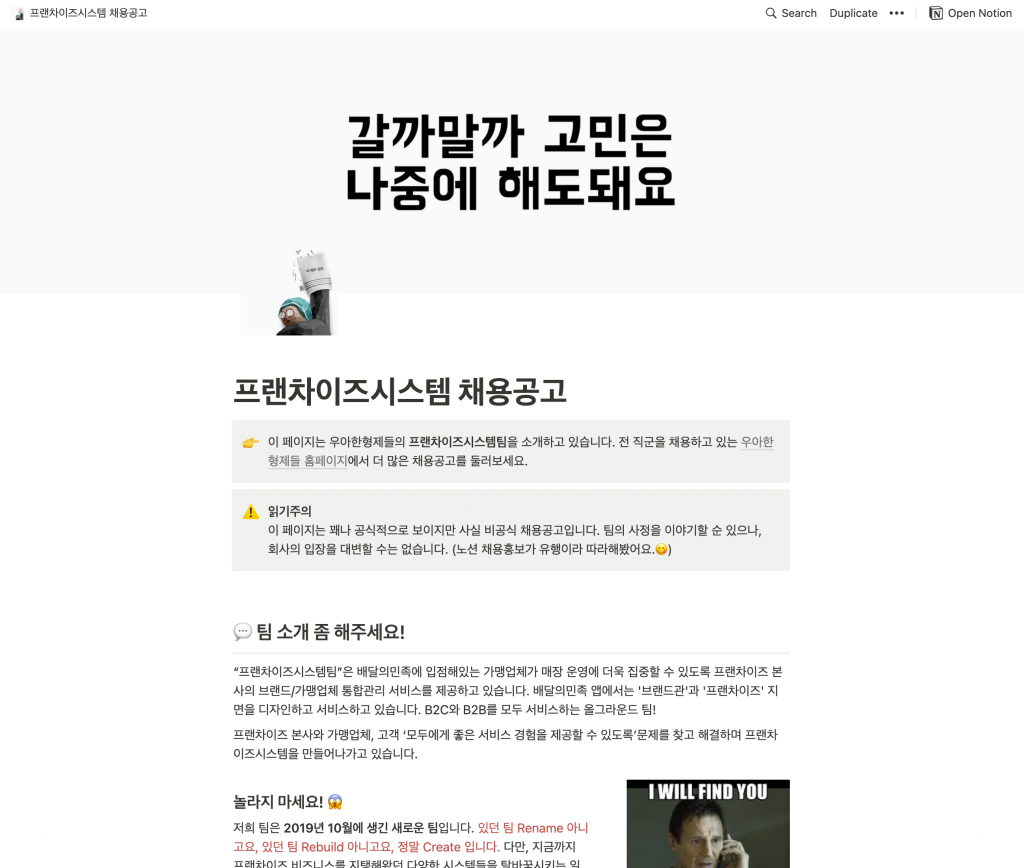
10) 배민 프랜차이즈시스템

배달의민족 프랜차이즈시스템의 노션 활용 사례입니다. 유의사항, 기업 소개 , 서비스와 업무 소개, 팀 소개, 일하는 방식, 채용절차, FAQ, 지원방법, 채용공고 순으로 채용페이지 를 구성했습니다. 중간중간에 배달의민족 특유의 재미있는 이미지를 활용해 무게감을 덜어 낸 모습이 특징입니다.
2. 노션 채용사이트의 장단점
1) 장점
- 비교적 저렴한 비용으로 채용사이트 제작이 가능하다.
- 수정사항을 직접 반영할 수 있다.
- 쉽게 사이트 제작이 가능하다.
2) 단점
- 디자인이 단조롭다.
- 레이아웃 구성의 자유도가 낮다.
- 채용 시스템과 연계되지 않아 수정사항을 하나하나 직접 반영해야 한다.
- GNB를 바꾸려면 추가적인 작업이 필요하다.
위에서 노션 채용공고 사례 10가지를 알아보았습니다. 노션 활용 사례 를 살펴보며, 노션으로 채용페이지를 제작했을 때 장단점을 한 번 알아보았는데요. 노션은 스타트업 채용 공고를 만들 때 저렴하면서 유용한 툴이지만, 채용 프로세스와 분리해 따로 관리해야 한다는 번거로움도 분명 존재합니다.
기업용 채용 관리 솔루션 그리팅을 통해 채용 사이트를 제작하면, 이런 문제점을 해결할 수 있는데요.
그리팅에서 채용 사이트 제작시 무료로 제작이 가능하며, 그리팅의 채용 시스템과 연계하여 채용 공고를 작성, 수정, 마감할 때에도 바로 반영되게 관리가 가능합니다. 또, 배너나 카드 등의 연출을 돕는 에디터 기능을 활용할 수 있고, 기본적으로 제공되는 디자인 템플릿을 활용해 쉽게 사이트 제작이 가능하다는 장점이 있습니다.
노션이 가지고 있는 단점이 아쉬웠거나 기업 사이트를 만드는 데에 어려움을 겪고 계셨다면, 그리팅을 이용해 보시는 것을 추천합니다!