- Part.1: 프로덕트 매니저(PM)편
- Part 2 : 프로덕트 디자이너편
- 👉 Part 3 : 프론트/백엔드 엔지니어편
채용관리솔루션 '그리팅'은 채용 문제를 해결하기 위해 문제를 직접 발굴하고, 정의하며, 해결하기 위해 노력해왔습니다. 각각의 기능들에는 개발하거나 개선하게 된 문제 상황과 배경부터 고객인 채용 담당자 분들이 어떤 성과와 개선을 만들어 나가기를 바라는지에 대한 논리와 철학이 담겨져 있는데요. '왜' 이런 기능을 개발했고, 어떻게 문제를 해결해나갔는지에 대한 스토리를 '그리팅이 문제를 해결하는 방법' 콘텐츠를 통해 풀어보려고 합니다.
어떻게 채용 문제를 해결하고 있는지 3사일로 분들과 콘텐츠를 만들어보았는데요. PM, 프로덕트 디자이너 분들에 이어 프론트엔드, 백엔드 엔지니어 연희, 태우님과 이야기를 나눠보았습니다!
- 백엔드 태우님, 준님과의 Yes or No 인터뷰
- 프론트엔드 연희님이 출연한, '그리팅 개발팀은 이렇게 일해요'
- 봉준, 연희, 소영님과의 그리팅 막내 인터뷰
■ 프론트/백엔드 엔지니어가 보는 3사일로
3Silo 주로 어떤 문제를 해결하려고 하고 있는 사일로인가요?
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
사일로마다 해결하려는 문제나 성격이 다른데, 3사일로는 '고객이 느끼지 못한 새로운 것을 발견해보자'라는 목표를 갖고 시작했어요. VoC를 제외하고 다른 곳에서 영감을 얻거나 아예 다른 단의 기능이나 서비스로 새로운 가치를 제시해보자라는 목적이 있었고, 이런 목적으로 개발했던 것들이 ‘Forms’와 ‘사내추천’ 기능입니다!
또, 3사일로는 특히 더 고객 분들의 사용성을 중시하는 사일로인데요. 때문에 더 긴 기간동안 개발한 기능을 고객들이 어떻게 쓰는지 모니터링을 하고 있고, 빠르게 개선하려고 하고 있어요.
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
3사일로의 이름은 원래 ‘와우 사일로’였어요. 임팩트 있고 와우한 기능들을 만들자라는 생각을 했고, 태우님이 말씀주신 것처럼 고객 분들이 말하기 전에 와우한 기능을 개발해서 제시해보자라는 의미를 담고 있었어요. 하지만 새로운 와우함보다는 지금의 그리팅을 더 잘 쓸 수 있게, 더 가치 있게 만드는 것이 좋다고 생각했고, 그게 더 문제 해결이란 본질에 가깝다고 생각했어요.
때문에 본질에 집중하자라는 생각으로, 특별한 이름 없이 세번째 사일로란 이름으로 ‘3사일로’란 이름을 유지하게 되었고, 다양한 고객 분들의 목소리에 귀를 기울이며 그리팅을 더 좋은 제품으로 만들어나가려고 노력하고 있어요.
사일로에서 어떤 역할을 하고 있으신가요?
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
포지션에 맞게 백단에서의 개발을 맡고 있어요. 백엔드단에서의 설계를 고려해서 이야기를 하다보니, 기획단의 이야기를 할 때, 백엔드 개발에서 고려해야 할 부분을 많이 말하고 있습니다. 예를 들면, 이 기능이 최종적으로 어떤 방향으로까지 가게 될 건지를 확인하고, ‘확장성’까지 고려할 수 있도록 하고 있어요.
현재 이 기획이 어디까지의 생각을 하고 있고, 어디까지 안 할 건지를 최대한 미리 확인하고 백엔드 설계를 하고 있습니다. 준비가 미리 되어 있다면 미리 대비를 할 수도 있고, 나중에 드는 수고로움을 덜거나 두 번 할 일을 한 번만 할수도 있다고 생각해요.
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
태우님이 말씀주신 것과 비슷한데, 프론트단에서의 개발을 맡고 있습니다! 그리팅에서의 좋은 점은 기획할 때에도 엔지니어가 의견을 정말 많이 할 수 있다는 점인데요! UI/UX에 관심이 많은 편이어서 와이어프레임이나 명세에 대한 이야기를 나눌 때 적극적으로 의견을 드리고 있어요.
엔지니어이기 때문에 개발하는 기능들의 동작을 제일 먼저 체험할 수 있는데, 직접 체험하면서 불편하거나 어색하다고 느끼는 부분들은 실시간으로 함께 이야기하면서 수정하고 있어요. 그래서 3사일로의 슬랙 채널을 보면, 이 기능의 동작이 자연스러운가, UX적으로 좋은가에 대한 대화가 굉장히 많습니다.
두 분은 엔지니어로서 서로 정말 많은 이야기를 주고받고, 협업을 할 것 같은데요. 어떤 이야기를 가장 많이 하시나요 ?
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
제품 내 정책에 대한 이야기를 가장 많이 하는 것 같아요. 어떤 규칙으로 들어갈 수 있는지, 유효성 검증을 철저하게 하려면 어떻게 해야 할지 등에 대해서요. API 문서화를 정말 잘해주시는 태우님 덕분에 QA 때 문제가 거의 발생하지 않고, 정책 관련된 문제는 거의 없는 것 같아요. 또, 사일로에서 다른 분들이랑 싱크업하기도 정말 너무 편한 것 같고요.
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
제품이라면 디자인이나 화면이 정책이 다 정해져있는데, 고객들에게 딜리버리 되는 것이 기능마다 다르면 안된다고 생각해요. 때문에 연희님이 말씀주신 것처럼 정책과 관련된 이야기를 많이 하는 것 같아요. 디자인으로 통일된 정책을 잘 파악하고 다른 부분이 있을 때 바로 말씀주시는 연희님 덕분에 문제가 거의 발생하지 않아서 저도 감사하다고 말씀드려보고 싶었습니다.
3사일로에서의 전반적인 개발 플로우와 진행 프로세스가 궁금해요!
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
개발 시작을 어떻게 하는지는 각 아이템 마다 다른 것 같아요. ‘Forms’ 같은 경우에는 개발할 아이템을 함께 찾다가 선정하게 되었고, ‘사내추천’은 PM인 혜지님이 꼭 필요한 기능이라고 말씀주셔서 시작했었고요. ‘보관함 개선’의 경우에는 고객 경험을 개선하기 위해 VoC에서 적절한 아이템을 발굴했었습니다!
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
개발 아이템이 확정된 이후에는 PM인 혜지님이 PRD(Product Requirements Document) 초안을 작성해주십니다. 해당 기능 개발로 어떤 문제를 해결할 수 있을지부터, 어떤 요구사항이 필요한지까지를 상세하게 적어주시는 편이에요.
그리고 해당 PRD와 다른 여러가지 레퍼런스를 기반으로 사일로가 한 자리에 모여 구체화를 하는 시간을 갖습니다. 이것을 ‘PRD 리뷰’라고 하는데, 한 번이 아니라 여러번 진행하며 보다 완성도 있는 PRD를 함께 완성해나가고 있어요.
완성도 있는 PRD를 함께 디벨롭하면서 만들어나가는 부분이 재밌는 부분인 것 같아요! 이후에는 어떤 작업을 진행하시나요?
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
이후엔 프로덕트 디자이너인 지호님이 와이어프레임을 만들어주십니다. PRD를 이미지로 만드는 과정이라고 보면 될 것 같고, 보다 디테일하게 그림이 그려지기 때문에 '와이어프레임 리뷰'를 하면서 PRD까지 함께 보완하는 작업을 해요.
어느 정도 구체화가 되었다 싶으면 제품 명세서를 작성하고, 1차, 2차 명세서 수정을 거치며 명세서 구체화를 진행하곤 합니다. ‘지원자 로그인’ 기능의 경우 3차 명세서 수정까지 진행했었습니다!
사실 미팅이 굉장히 많다고 볼 수 있는데, 미팅이 많은 만큼 기획을 굉장히 촘촘하게 하면서 완성도를 높일 수 있습니다. 덕분에 QA, CX팀에서 우려하는 질문들을 이미 고려하고 대비한 경우들이 많아요. 기능을 빠르게 제공하기 위해 핵심적인 가치를 생각을 많이 하고 부가적인 질문이 들어왔을 때도 어떻게 대응할지도 먼저 고려하고 있습니다.
이후가 이제 프론트엔드, 백엔드 엔지니어 분들의 본격적인 개발 프로세스가 될 것 같네요!
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
맞아요. 확정된 명세서가 나오면 백엔드와 프론트엔드 엔지니어간의 원활한 협업을 위해 백엔드 엔지니어인 제가 ‘API 문서를 작성’합니다. 그리고 Confluence에서 API엔드포인트부터, 파라미터, 바디값까지 정의를 하고 본격적인 개발에 들어가요.
제가 API 작업을하는 동안 프론트엔드 엔지니어인 연희님이 프론트단에서의 'UI작업'을 동시에 병렬적으로 작업을 하곤 하는데요. 명세를 촘촘하게 짜놔서 수정되는 경우도 거의 없고, 수정이 되는 부분이 있더라도 바로 공유하고 있다보니 빠르게 작업이 가능한 것 같아요. 덕분에 백엔드와 프론트엔드를 나중에 같이 붙이는 작업만 하면 되는 것 같습니다. 사일로가 독립적으로 움직이는 덕분에 병목 없이 이런 빠른 작업이 가능한 것 같아요.
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
마지막으로 QA팀에서 기능 동작 측면부터 UI/UX적인 부분까지 검수를 해주시는데, 고객 사용성에 대해 관심이 많으셔서 여러가지 의견을 제시해주는 편이에요. 그리고 실제 고객 사용성 검증을 위해 UT(User Test)를 시행하기도 하는데, ‘사내 추천’ 기능을 만들 때 UT를 통한 고객 사용성 피드백을 적극 수립해서 기획에 반영하고 개발 방향을 조금 수정하기도 했어요.
최종 배포(릴리즈)가 되고 나서는 모니터링을 하는데, 고객 분들의 반응을 보면서 2주까지 팔로업을 하는 편입니다. 채널톡을 같이 보면서 피드백을 받고 기능을 보완하기도 하고, 다음에 개발할 방향성을 구상해보기도 해요.


■ 혼자가 아닌 함께 고민하며 문제 해결하기
그리팅 사일로, 특히 3사일로는 기획단에서부터 디자이너, 엔지니어 분들이 함께 의견을 나누며 디벨롭하며 업무한다고 말씀주셨는데, 이렇게 논의와 토론을 거친 덕분에 더 좋은 방향성을 찾은 사례도 있을까요?
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
‘Forms’ 기능을 설계할 때 버저닝(Versioning)이 산으로 갈 뻔한 적이 있어요. ‘Forms’ 기능의 경우, 채용 담당자가 요청하고 지원자가 응답하는 구조인데 이미 응답한 양식을 수정하거나 삭제한다면 ‘데이터 정합성’의 문제가 발생할 수 있다는 사실을 발견했어요.
실수로 양식을 삭제하거나 질문을 수정했을 때 생기는 문제를 고려해서, 실시간 버전 관리에 대해 고민하다가 ‘스냅샷’이란 개념으로 버전관리를 하자는 의견이 나왔어요. ‘Forms’ 양식의 질문이 바뀌어도 응답자의 폼은 바뀌지 않고 유지될 수 있게 요청을 했던 시간에 맞춰 응답을 기록하게끔 했습니다. 정리하자면, ‘수신을 했을 때의 질문을 기반으로 답변을 하고, 저장을 한다.’가 될 수 있겠네요. 이런 ‘스냅샷’방식으로 응답지를 저장한다면, 오류도 없고 데이터 유실도 방지할 수 있어요.
채용담당자가 기존에 있는 ‘Forms’ 양식을 수정하거나 삭제하면 생길 수 있는 문제에 대해 알려주기 위해 ‘이미 응답이 있는 기능이며, 문제가 생길 수 있다’라는 내용의 경고를 만들자는 의견도 나왔어요. 다양한 논의를 통해 결국 사용성을 더 높이는 기능, 더 나은 기능으로 디벨롭해 볼 수 있었어요.
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
그 외에도 사실 자주 언급되었던 ‘사내 추천’ 기능도 질문주셨던 사례에 해당 될 것 같아요. 기존에 있던 ‘사내 추천’ 설정 버튼은 원래 다른 곳에 있었는데, 개인적으로 잘 납득이 되지 않는 위치였어요. 유저 플로우상 어색해보였고, 주변의 채용 담당자한테 물어본 내용을 토대로 회의 때 설정 버튼 위치에 대해 말씀드렸었습니다.
채용 담당자 분들의 피드백과 UT를 통해 더 적절한 설정 위치를 찾았고, 결국 버튼의 위치는 수정되었어요.
의견을 적극적으로 내고 함께 이야기한 덕분에 고객 분들이 더 쓰기 쉽고, 좋은 기능으로 릴리즈 될 수 있었다고 생각해요.
■ 메이커가 아닌 고객의 시선에서 개발하기
인터뷰를 하면 할 수록, 3사일로는 고객의 관점에서 기능을 바라보고 개선하려고 하는 사일로라는 생각이 들어요. 고객의 관점에서 기능이나 제품을 보려고 노력한 사례가 더 있으실까요?
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
그럼요! 앞에서 말씀드렸던 ‘보관함 개선’을 진행할 때인데, 개인적으로 ‘보관함’이란 기능을 ‘휴지통’ 개념으로만 생각하고 바라보고 있었어요. ‘보관함’이란 기능을 어떻게 바라볼 지에 따라 위치를 어디에 둘지, 데이터 접근을 어떻게 허용할 건지 등 개발 방향성에 큰 영향을 주기 때문에 실제 유저들이 어떻게 쓰는지를 파악해보려고 노력했습니다.
실제로 그리팅을 많이 쓰는 피플팀의 의견부터, 다른 의견까지 들어보았는데,‘휴지통’의 개념으로 개발했던 초기와는 달리 ‘중복 지원자 확인’, ‘공고 복사’, ‘인재 재발굴’ 등 '보관함'은 훨씬 다양하고 능동적으로 활용되고 있었어요. 이렇게 다양하고 능동적인 활용에 오히려 지금의 ‘보관함’ 기능은 적절하지 못했기에 실제 사용성과 맞게 개선하게 되었습니다. 이렇게 고객 관점에서 바라보고 개선했더니 릴리즈 했을 때 고객 반응이 정말 좋았던 것이 기억에 많이 남아요.
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
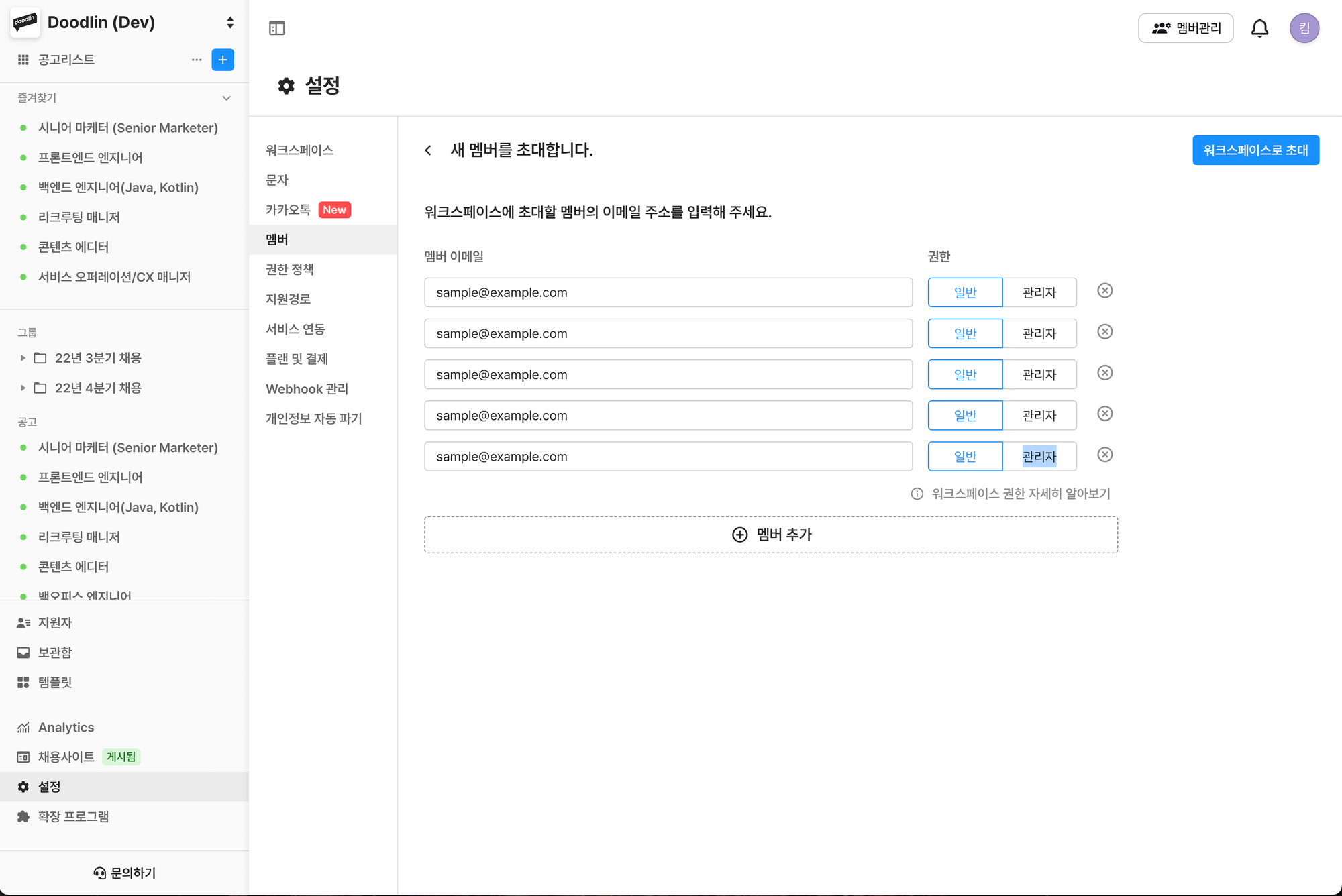
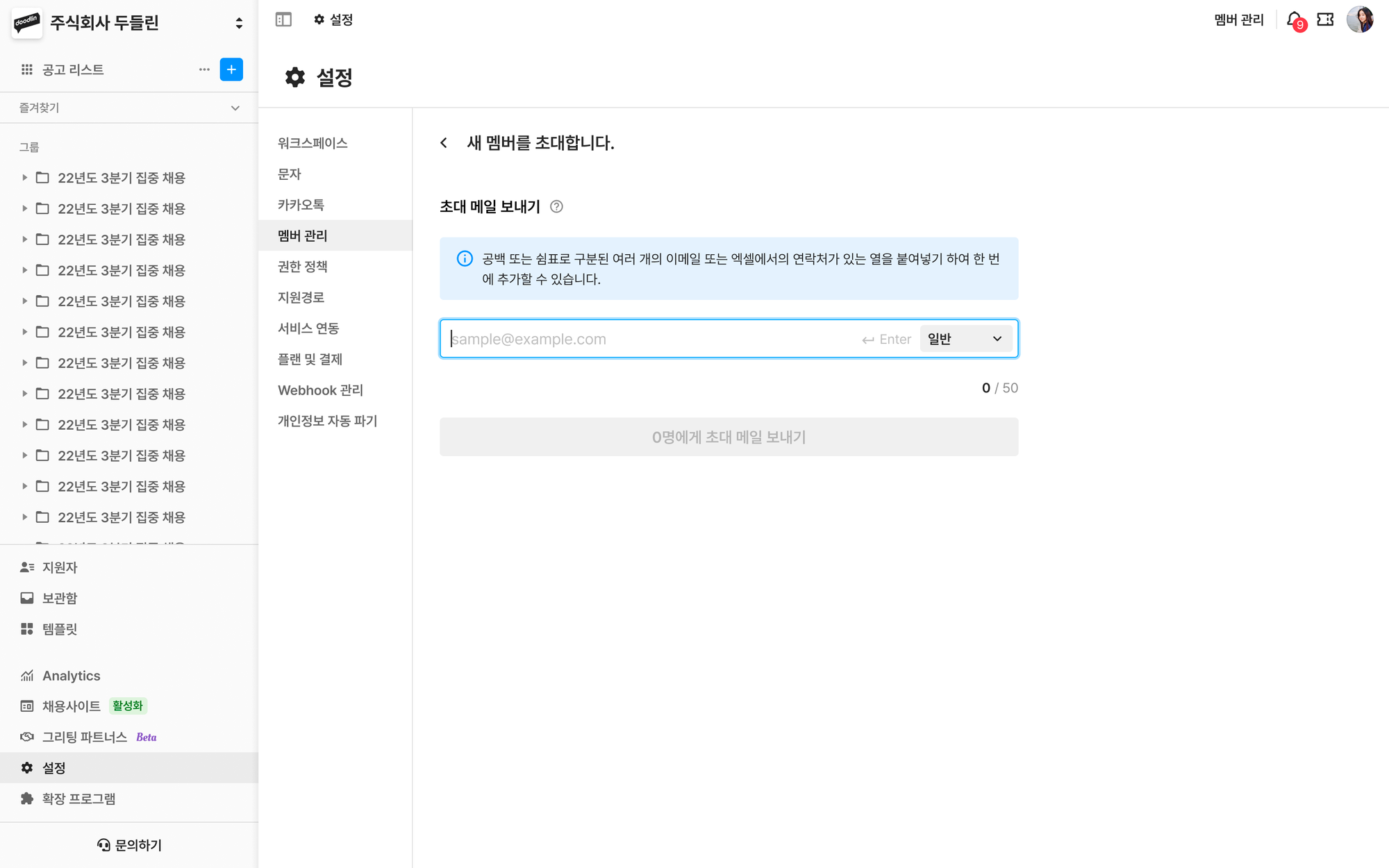
작지만 실제 사용자인 채용 담당자 분들의 불편함을 해결하려는 노력도 많이 했던 것 같아요. 그리팅에서 새로운 멤버를 초대하려면 한 명, 한 명 그에 맞는 권한을 클릭하고 세팅한 다음에 초대했어야 했어요. ‘멤버 추가’ 버튼을 클릭해서 한 명, 한 명 이메일을 넣고 권한을 설정했어야 했죠.
초대할 멤버가 적을 때에는 괜찮지만, 실무 담당자가 많은 회사 같은 경우에는 초대할 사람도 많고, 손도 엄청 많이 가는 불편함이 있었어요. 특히 최근에 점점 늘어나고 있는 대기업의 경우에는 임직원이 정말 많았기 때문에 멤버 초대에서부터 불편함을 느끼고 그리팅을 시작하게 되는 것을 발견했어요.

 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
기존 UI가 바뀌더라도 벌크 초대 기능으로 해당 문제를 푸는 것이 맞다고 생각했어요. PM 혜지님이 초대 개선 관련 레퍼런스를 많이 찾고 플로우를 설계해주신 덕분에 초대 이메일을 벌크로 한 번에 쉽게 넣어서 초대할 수 있는 기능으로 개선했고, 많은 유저 분들이 정말 기뻐해주셨던 기억이 나요.

그 외에도 사용성 개선을 위한 지속적인 노력들이 계속 있다고 알고 있어요. 최근에 제가 들은 건 ‘지원자 제출 페이지’ 개선인데 여기에 대해서도 한 번 말씀해주실 수 있나요?
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
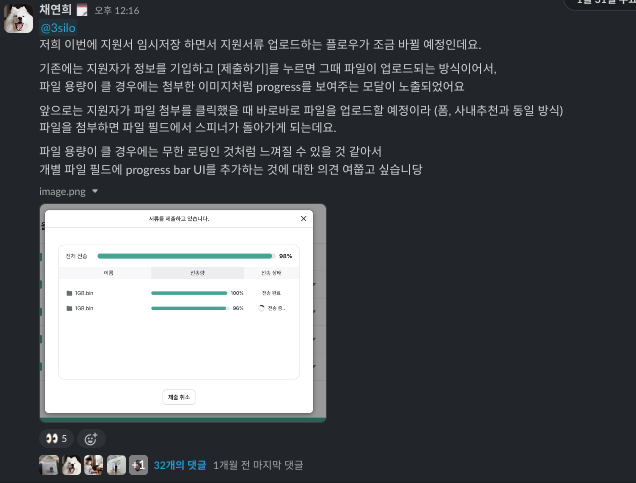
기존에 지원자가 지원서를 제출 할 때, 파일 업로드가 하나라도 실패하면 지원이 취소되어 처음부터 다시 입력해야 한다는 불편함이 있었어요. 이런 플로우는 지원자 경험을 떨어뜨리는 부분이기 때문에 개선하는 것이 맞다고 생각했어요.
때문에 파일을 하나씩 업로드 할 때마다, 해당 파일이 정상적으로 업로드 되었는지, 실패했는지를 실시간으로 보여주고 실패했다면 즉각적으로 에러 메시지가 나타날 수 있도록 바꾸었습니다. 지원자가 다른 정보를 입력하면서 해당 메시지를 보면 즉각 대응하고 수정할 수 있도록 했어요. 파일 업로드 되는 동안, 다른 정보를 입력하면 되니 실제 지원 시간도 줄어드는 것을 기대했어요.

■ 기능 개발은 끝이 아닌 새로운 시작
사용성 개선을 위해 정말 다양하게 노력해주셨는데요! 실제로 이런 부분들을 통해 고객 분들의 문제를 잘 해결했다고 느끼시는지도 궁금해요.
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
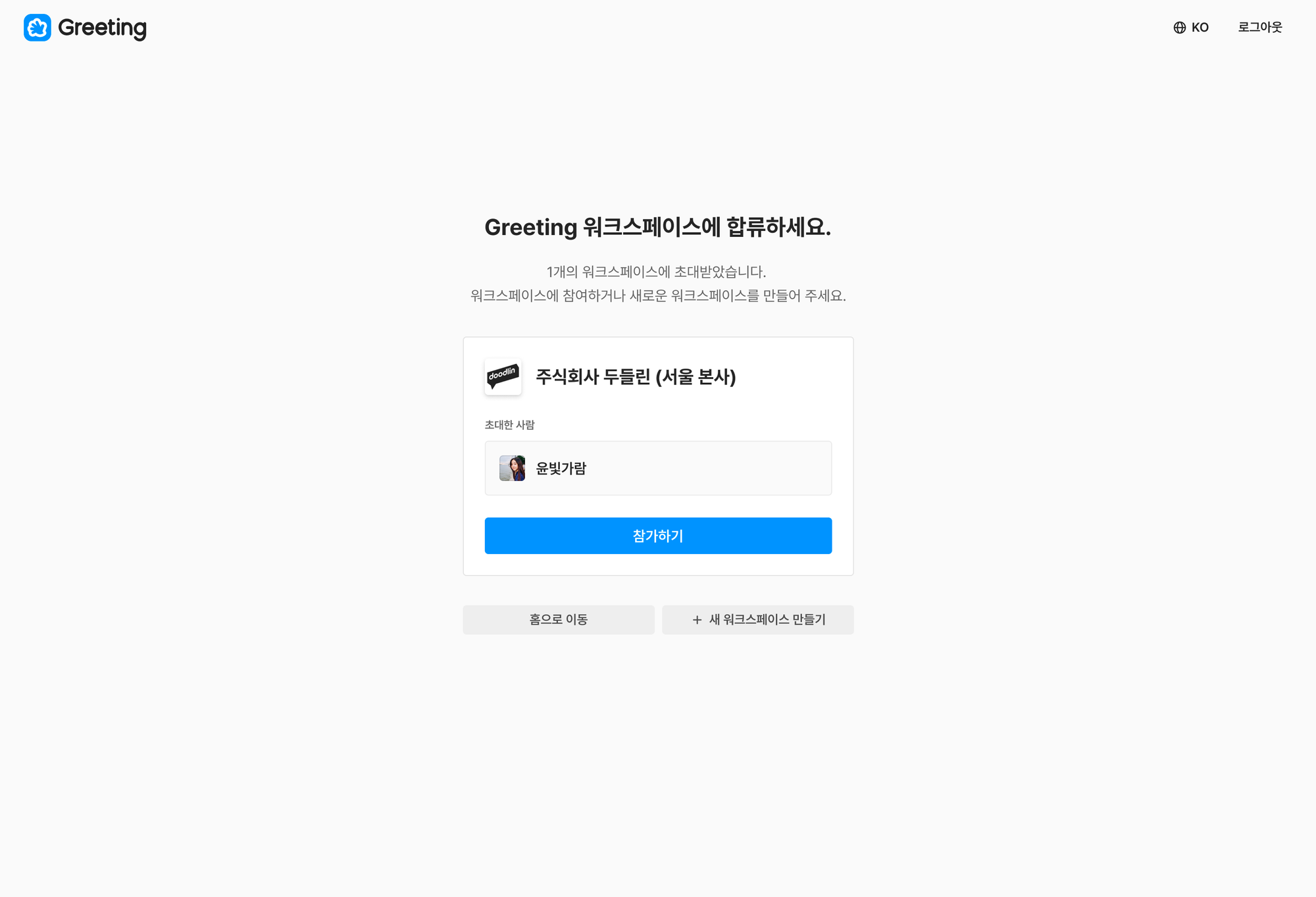
‘워크스페이스 초대 개선’을 하기 전에는 채널톡으로 관련 문의가 정말 많이 왔어요. 초대 이메일을 통해 그리팅 가입을 해야 하는데, 그리팅 자체 홈페이지 통해 회원 가입을 하신 분들이 워크 스페이스 접속이 안된다는 문의를 주신거죠!
초대 링크가 아니더라도 그리팅을 통해 회원가입을 하고 본인이 속한 워크스페이스까지 접속할 수 있게 개선한 이후에는 이런 문의가 아예 사라져버렸어요. 관련 문의가 사라진 것을 보고 아 문제가 잘 해결되었구나라는 생각도 들고 뿌듯하기도 했습니다.

■ 앞으로 하고 싶은 것들
업무를 진행하면서 재미나 성취감을 느낄 때는 언제인가요?
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
개발하고 난 후에 들어오는 고객 분들의 피드백이 힘이 되는 것 같아요. 관련 기능을 희망했던 고객 분들께 CX팀이 콜백을 해서 알려주시곤 하는데, 그 때마다의 열렬한 반응에서 큰 성취감을 느끼곤 해요. 지금까지는 ‘보관함 개선’ 반응이 제일 좋았던 것 같습니다. 안정적으로 개발해서 QA티켓이 적게 들어올 때도 우리의 개발 프로세스가 안정적으로 잘 잡혀있고, 잘하고 있구나라는 생각이 들어서 뿌듯함을 느끼곤 합니다.
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
이전 기능 관련 제보가 더 들어오지 않았을 때 뿌듯함을 느끼는 것 같아요. 위에서 말씀 드렸던 ‘워크스페이스 개선’이 관련 예시가 될 것 같습니다. 또 ‘Forms’기능을 개발했을 때 많이 사용해주시는 것에 비해 좋은 피드백은 잘 들어온 것에 비해 오류 관련 문의가 아예 들어오지 않았는데요! 이럴 때 가장 뿌듯함을 느끼곤 해요. 말하지 않아도 고객분들이 잘 써주시고 있다는 거니까요!
앞으로 더 개발하거나 디벨롭하고 싶은 것도 있으신가요?
 백엔드 엔지니어 태우님
백엔드 엔지니어 태우님
지원자 친화적인 기능들을 조금 더 만들어보고 싶어요. 제출 이력서나 지원 히스토리를 확인한다거나 하는 지원자 측면에서의 기능들을 만들며 지원자 경험까지 개선해보고 싶습니다!
 프론트엔드 엔지니어 연희님
프론트엔드 엔지니어 연희님
개발하고 난 후에 들어오는 고객 분들의 피드백이 힘이 되는 것 같아요. 관련 기능을 희망했던 고중요한 가치들을 위주로 개발하다 보니 하고 싶던 세세한 부가 기능들을 개발하지 못했던 것들이 있는데, 그런 것들을 조금 더 신경써보고 싶어요. 채용사이트 팝업 창이나, ‘Forms’ 기능에 데이터, 꾸미기 기능을 더한다거나, 사내 추천 기능에 공지, 자사 양식 등의 기능을 더한다거나 하는 식으로 각각의 기능들을 보다 디벨롭해보고 싶습니다.